The language switcher
Polylang Pro
Polylang
The purpose of the language switcher is to create links to the translations of your current page. By default, if the current page is untranslated, the language switcher links to the front page in the corresponding language.
Note: To avoid 404 errors, the language switcher does not display a language on the front end if there is no published content (post or page) in that language. If there is no content in any language, then the language switcher does not appear at all.
1. Add a language switcher
1.1 Add a language switcher in a menu
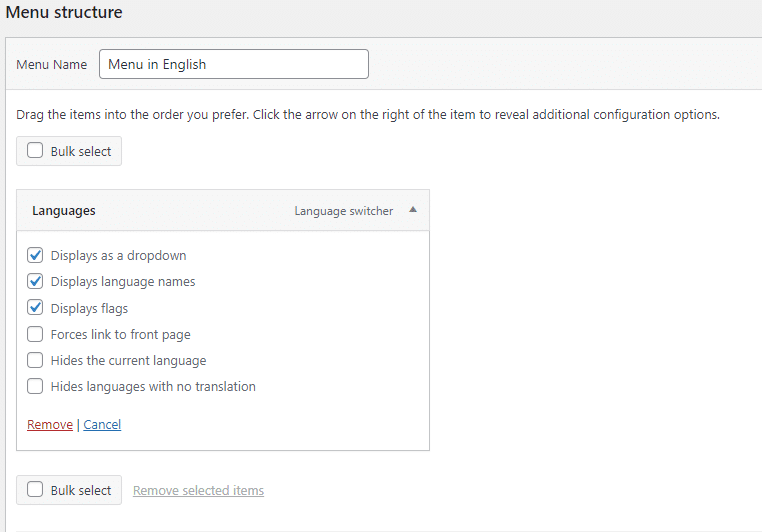
You can include the Polylang language switcher in your menu. If you don’t see the language switcher metabox, check that it is not disabled in the screen options (horizontal tab which can be unfolded as shown by bullet 3 in the “Menu” documentation).
Refer to Options for the detail of what each option of the Language Switcher does.

1.2 Add a language switcher as a widget with legacy block
With Polylang you have the possibility to add our widget Language switcher, in the Appearance tab > Widgets sub-tab, by first adding a block “Legacy Widget” in which you then select the Polylang Language Switcher.
This option works with Polylang Pro for existing widgets only, it is no longer possible to add it. The block must be used instead.
Refer to Options for the detail of what each option of the Language Switcher.

1.3 Add a language switcher as a Block in the new widgets block editor
Polylang Pro
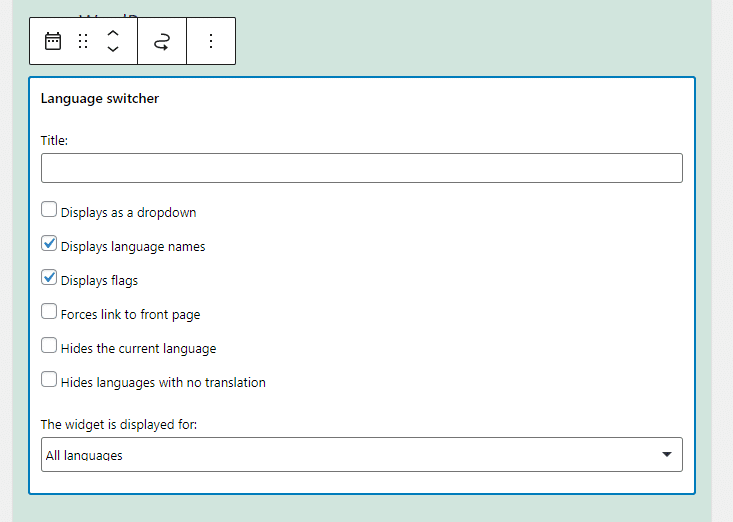
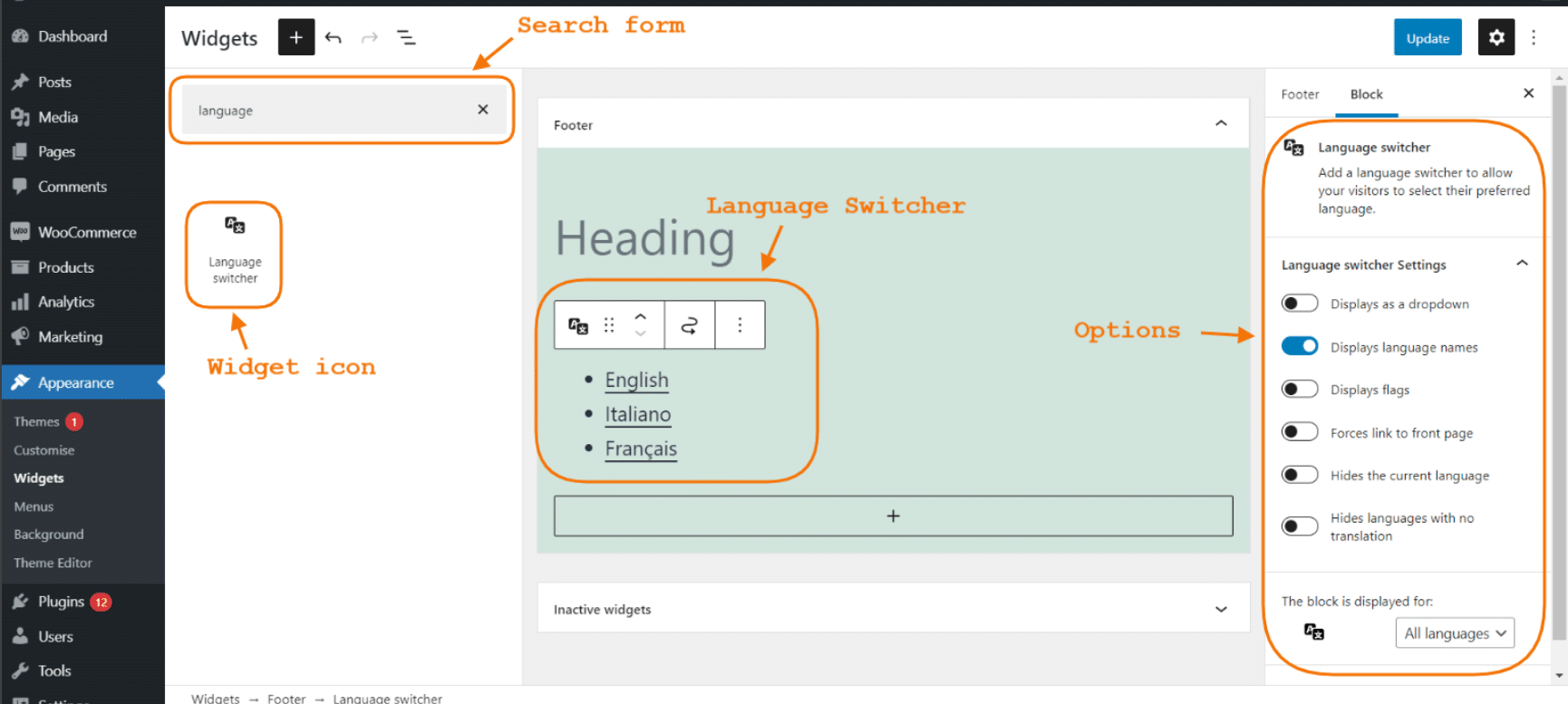
With Polylang Pro you have the possibility to add a language switcher in the new widget block editor introduced in WordPress 5.8. To do so simply search for “Language Switcher” in the search form of the block editor in your Appearance tab > Widgets sub-tab.
Click on the icon of the block, it will add it to the main blocks list (central scroll zone) and open the block editor embedded view in witch you’ll find all the “Language Switcher” options.
Refer to Options for the detail of what each option of the Language Switcher.

1.4 Language switcher as a block in the FSE
Polylang Pro
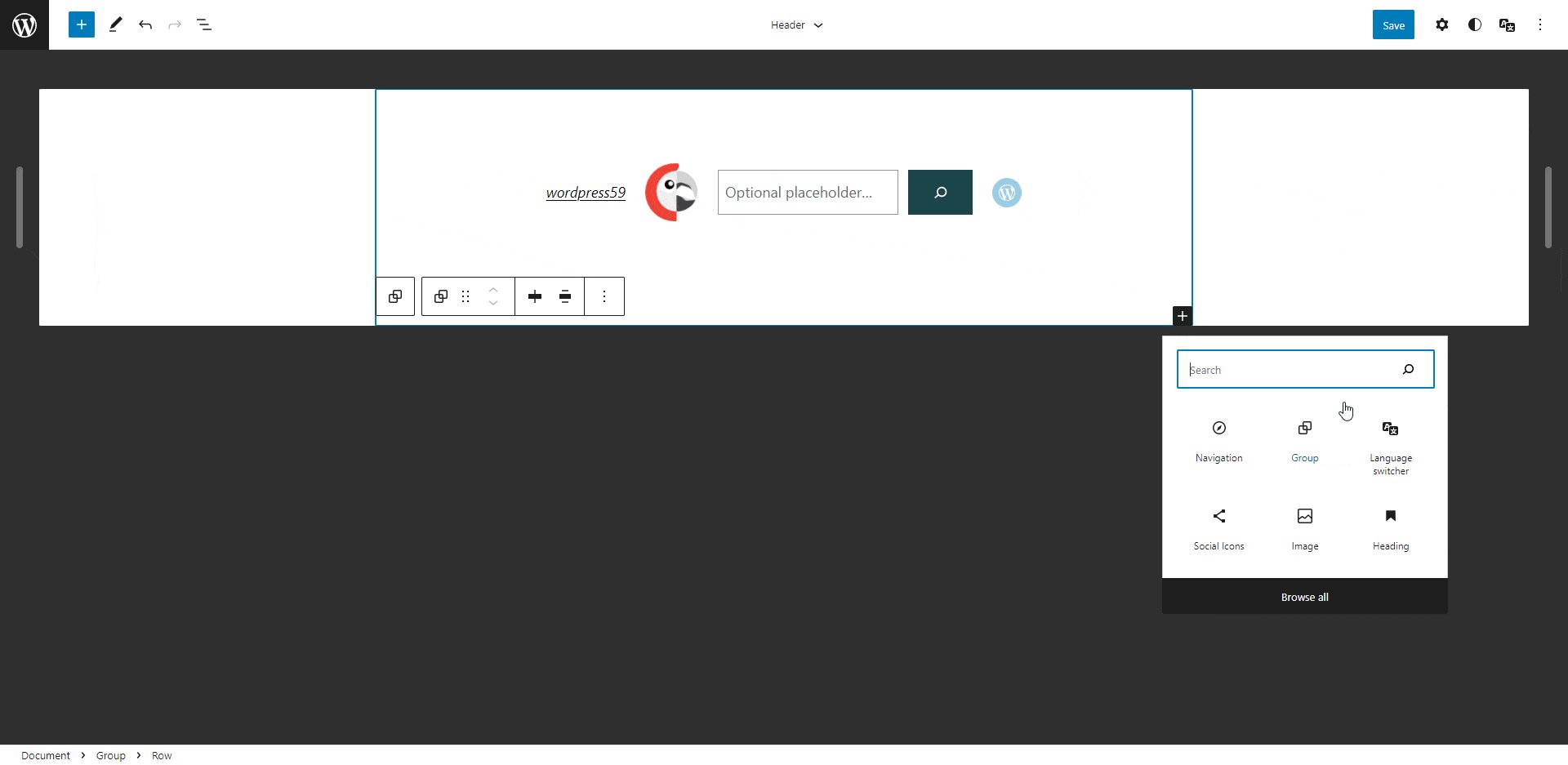
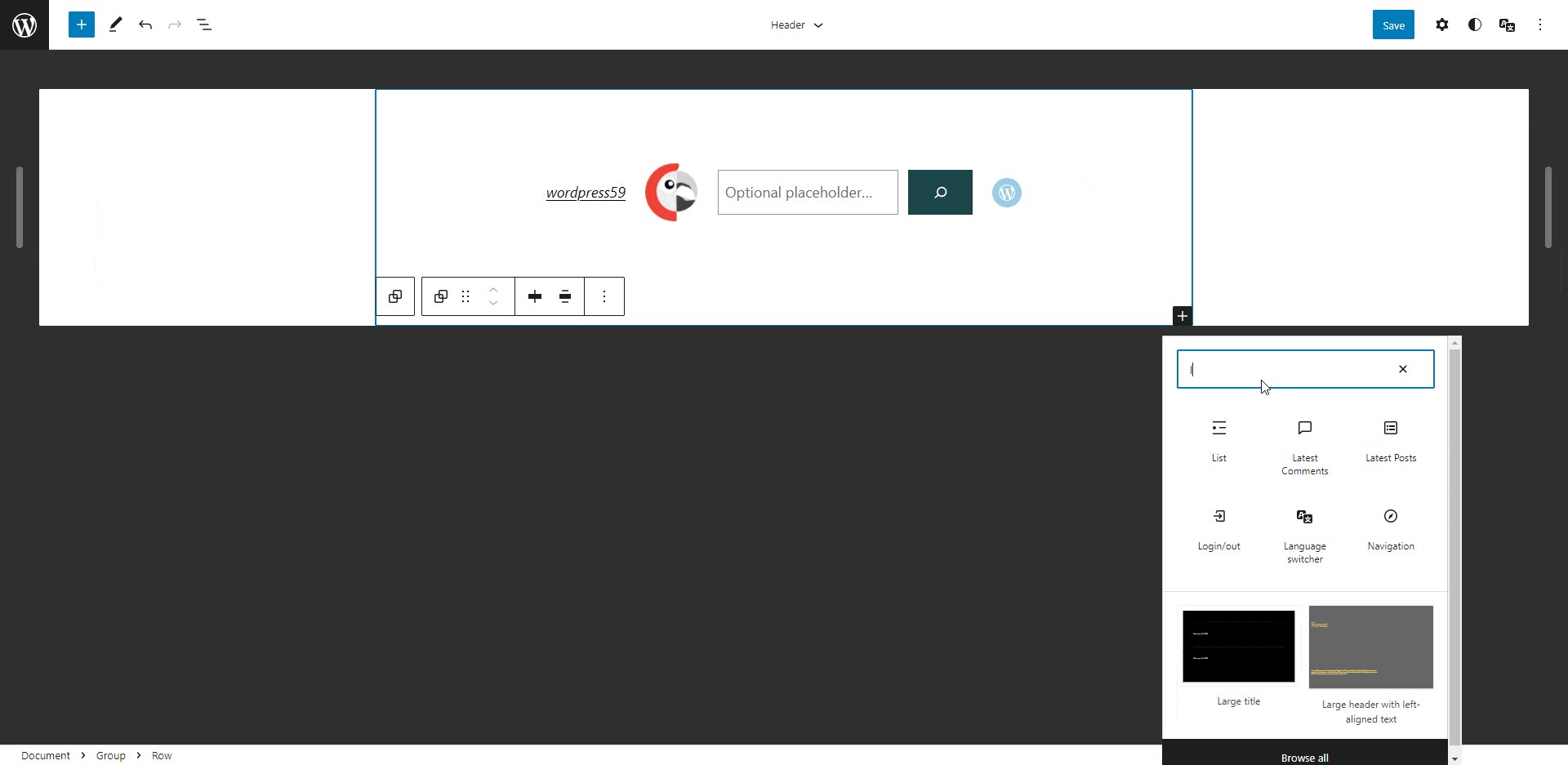
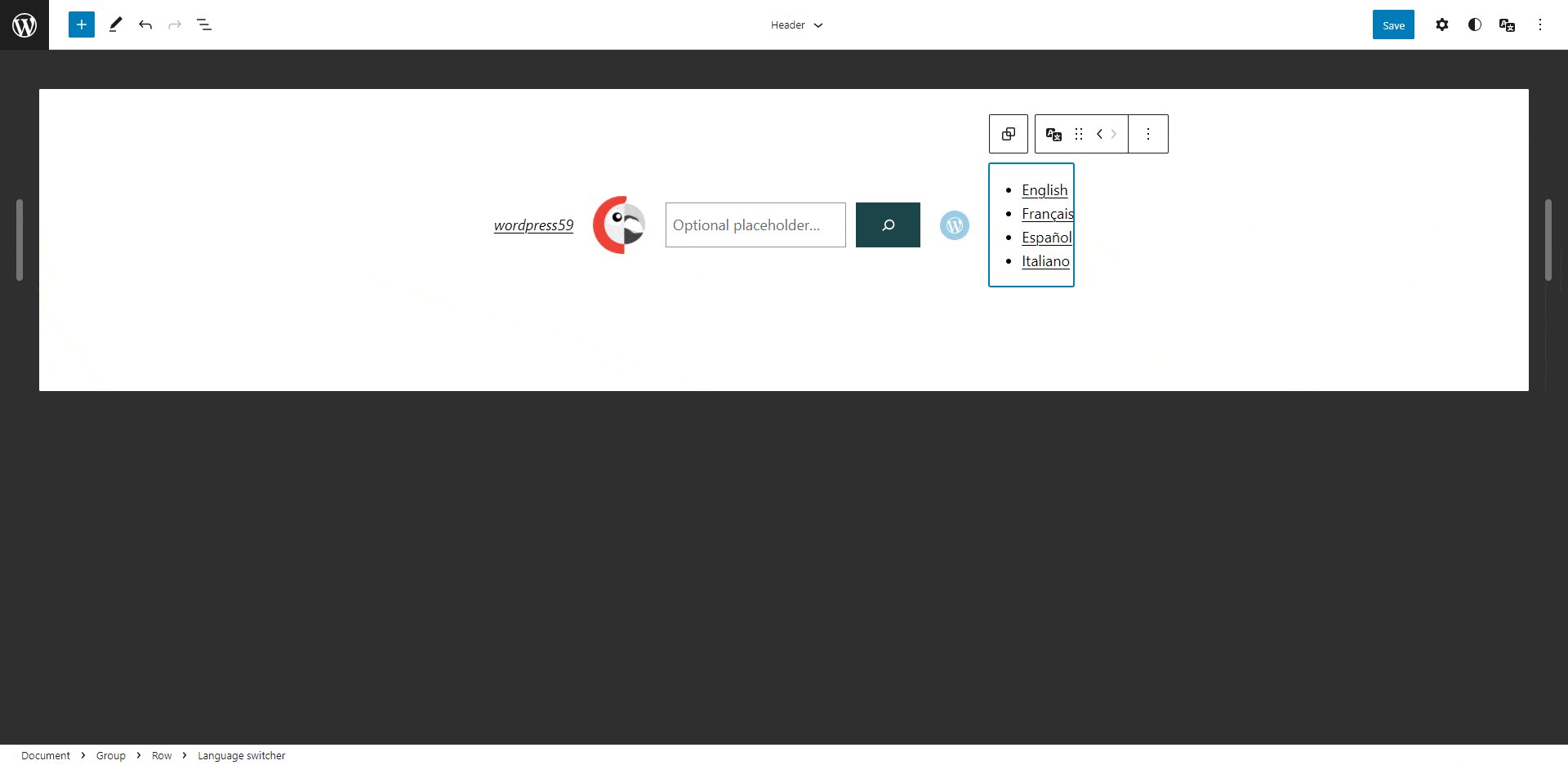
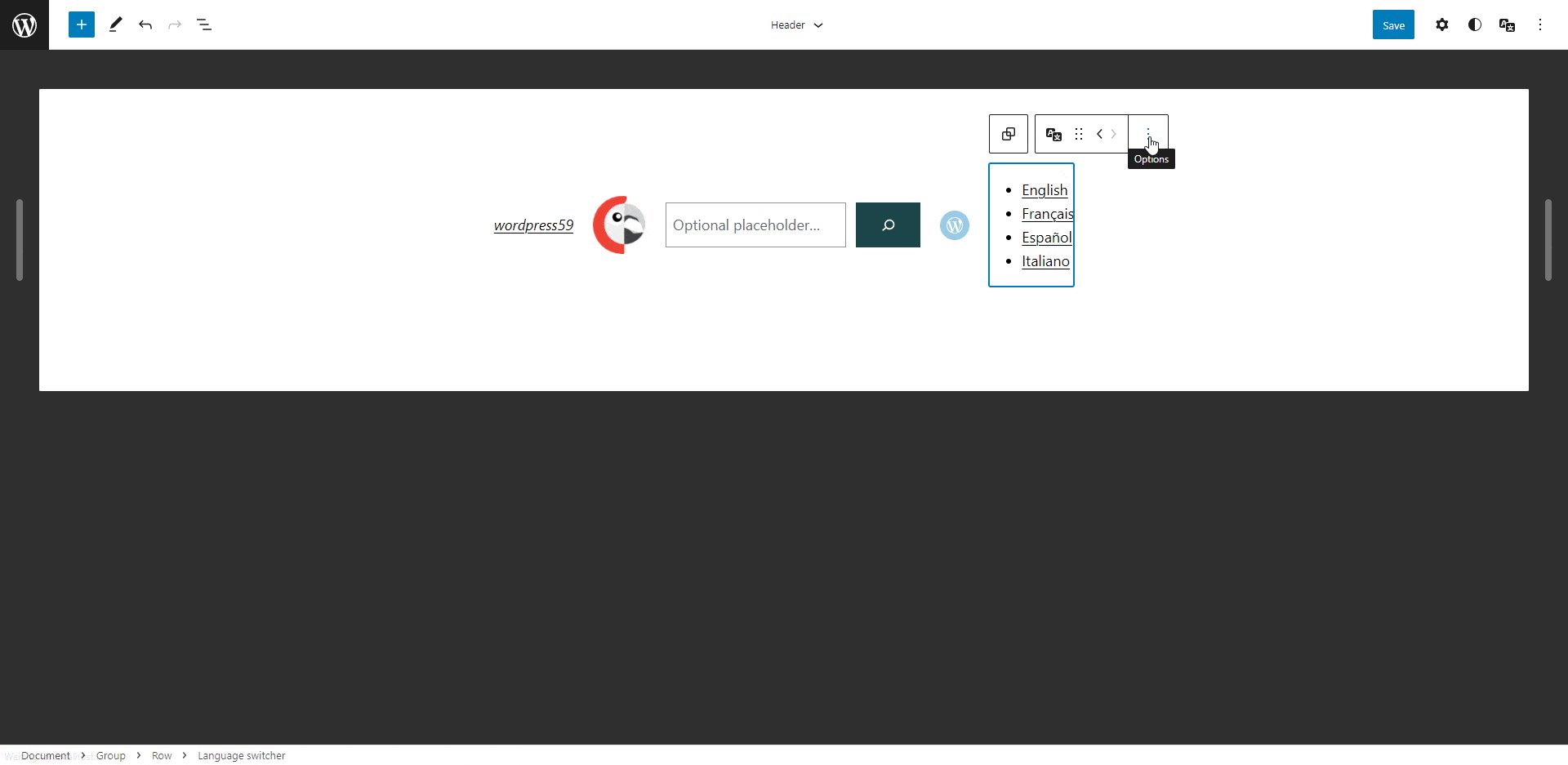
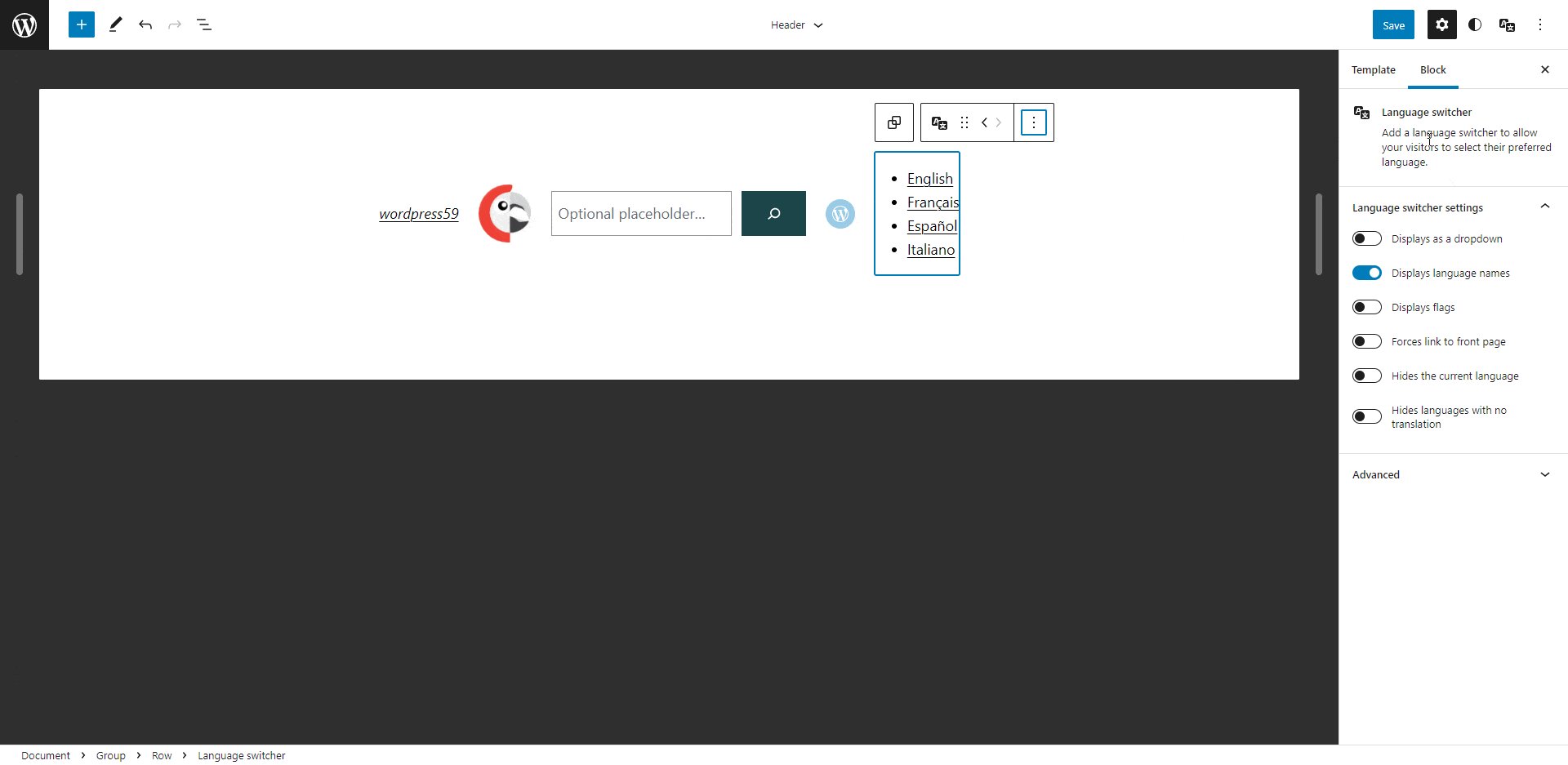
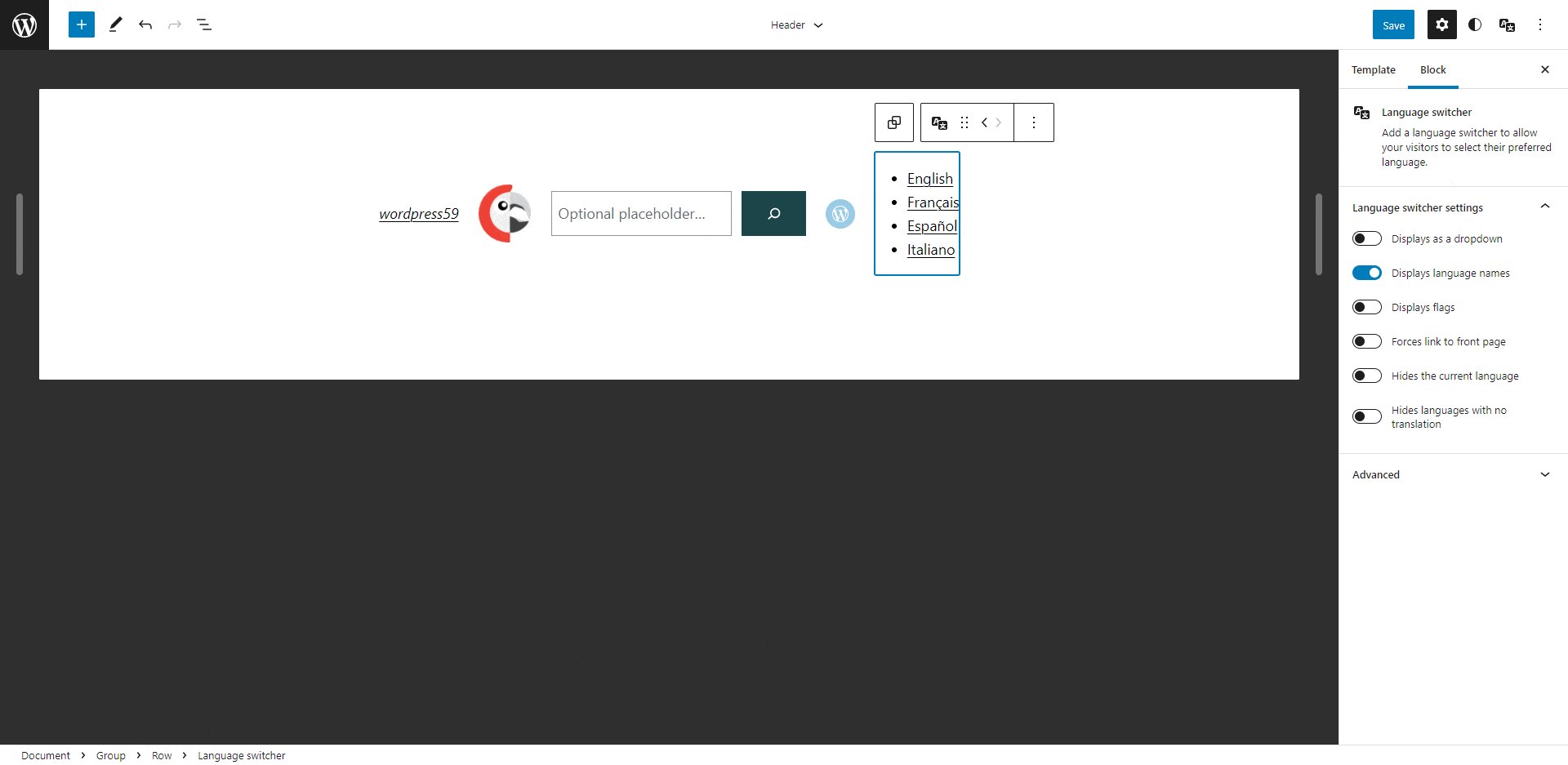
With Polylang Pro the language switcher is available as a block in the Full Site Editing. To add it, simply click the “+” button to add a block and search for the language switcher. Typing the first few letters should suffice to bring it up.

To display the language metabox, click on the three dots action menu and select “Show more options”

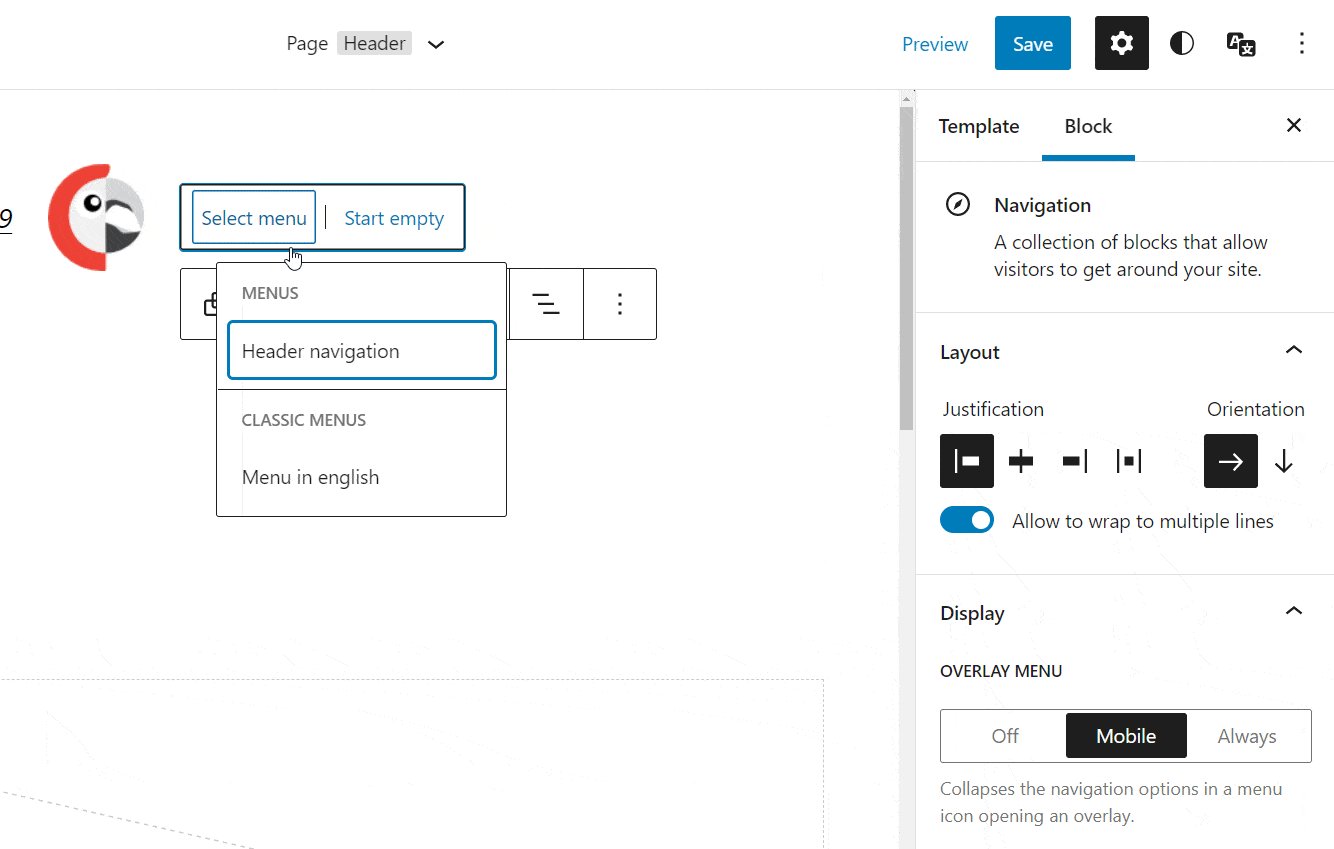
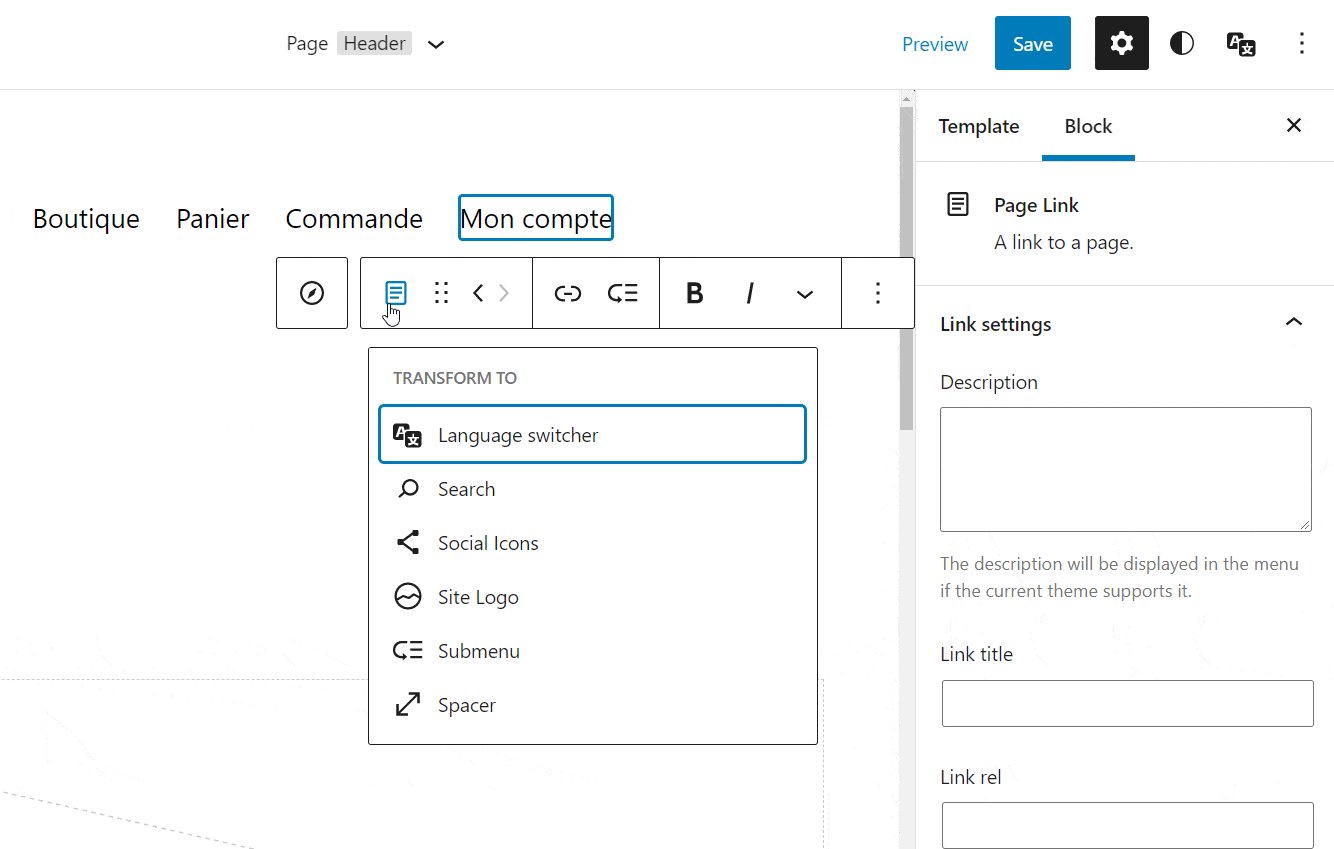
1.5 Language switcher in the navigation block
Polylang Pro
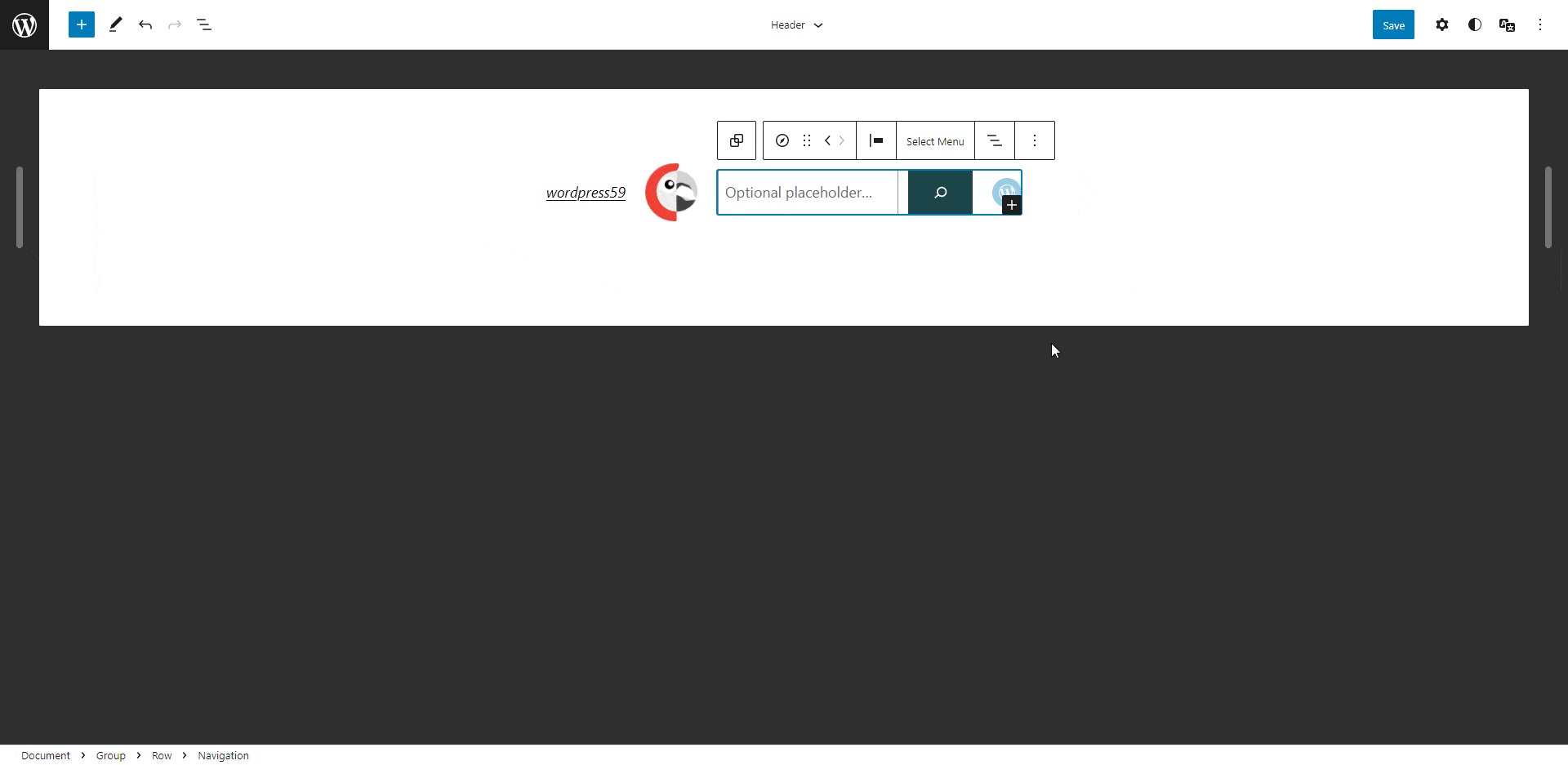
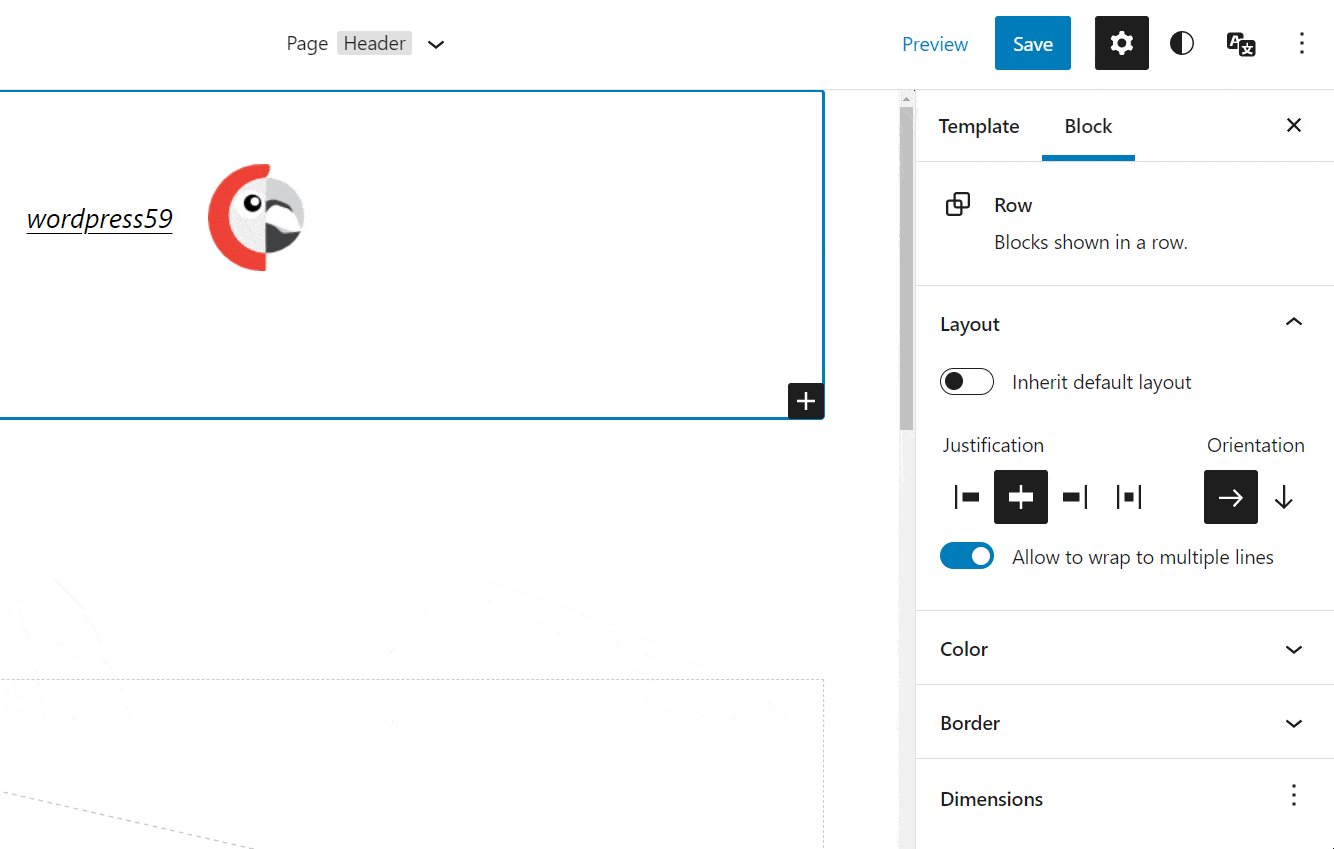
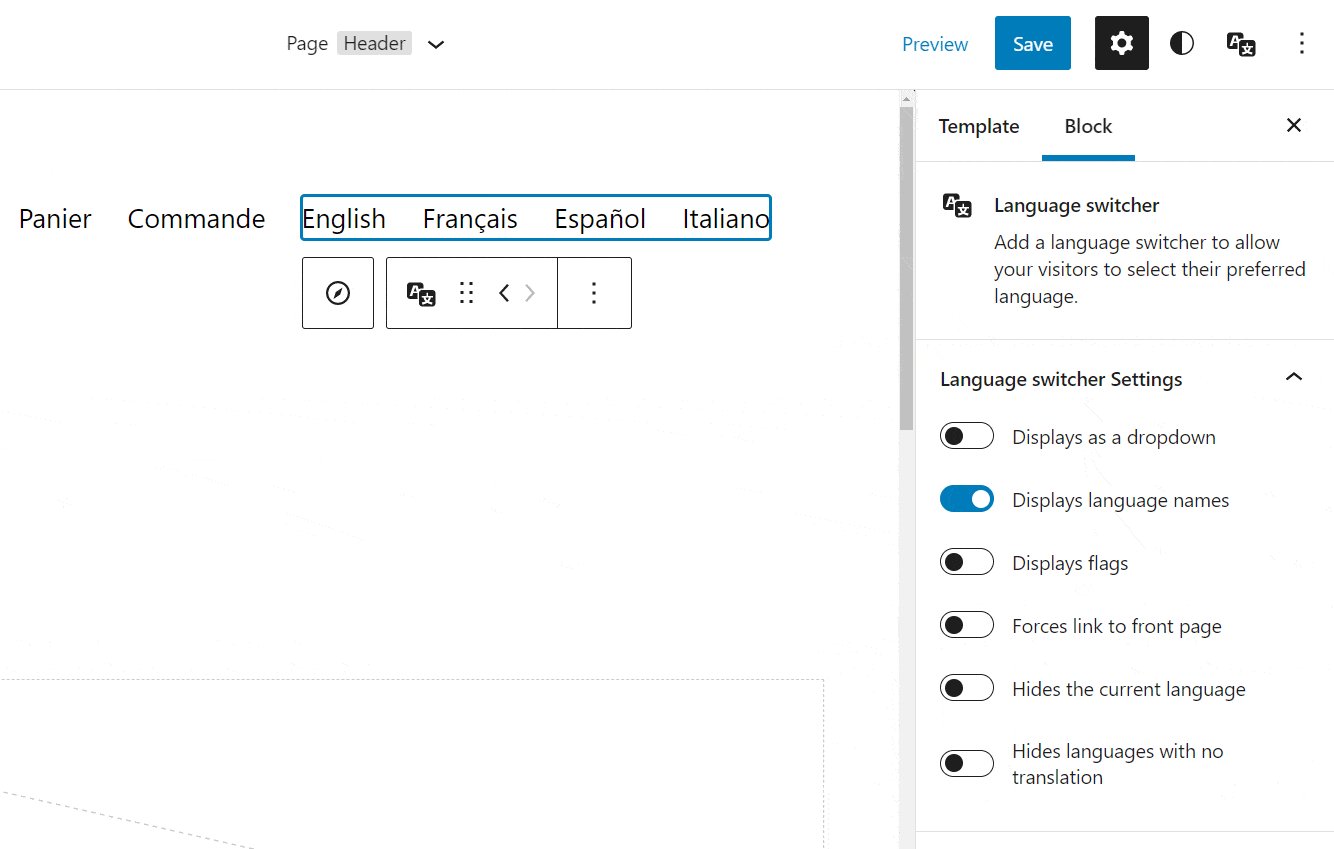
With Polylang Pro the Language Switcher can also be added as a block in the navigation block. Due to a WordPress limitation, to make it available, it is necessary to first add the navigation block with at least one of the blocks available by default in the list, then add the language switcher.
For example create a link => convert it to the language switcher.

1.6 Add a language switcher anywhere
You can include a language switcher anywhere in your site by using the PHP template tag pll_the_languages().
2. Options
By default the language switcher will display languages names only. You can easily change the configuration using the available options detailed below.
2.1 Displays as dropdown

If you choose this option for the widget, it is not possible to display flags due to html limitations. It is however possible to work around this limitation with javascript (not provided by Polylang). There is no such limitation when using this option in the menu.
2.2 Displays language names & Displays flags
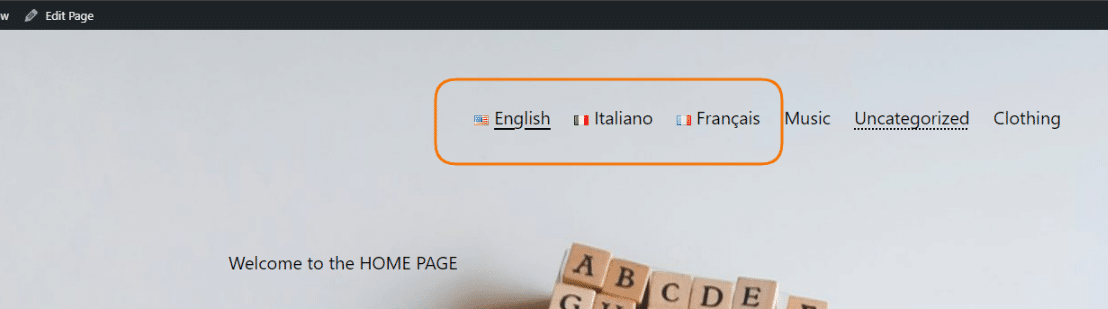
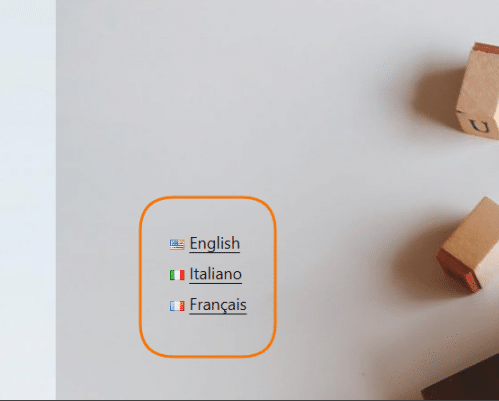
In the examples below (with the Twenty Twenty One theme), you can see the result when both settings have been checked for the language switcher :
- In a menu

- In a widget

2.3 Forces link to front page
You have the possibility to always link to the front page in the corresponding language even if the current page is translated.
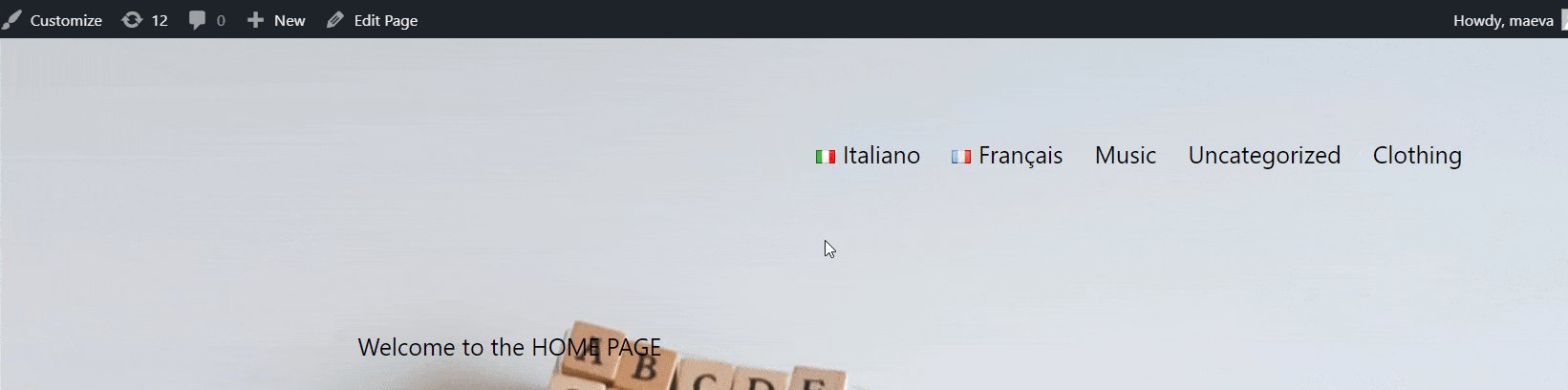
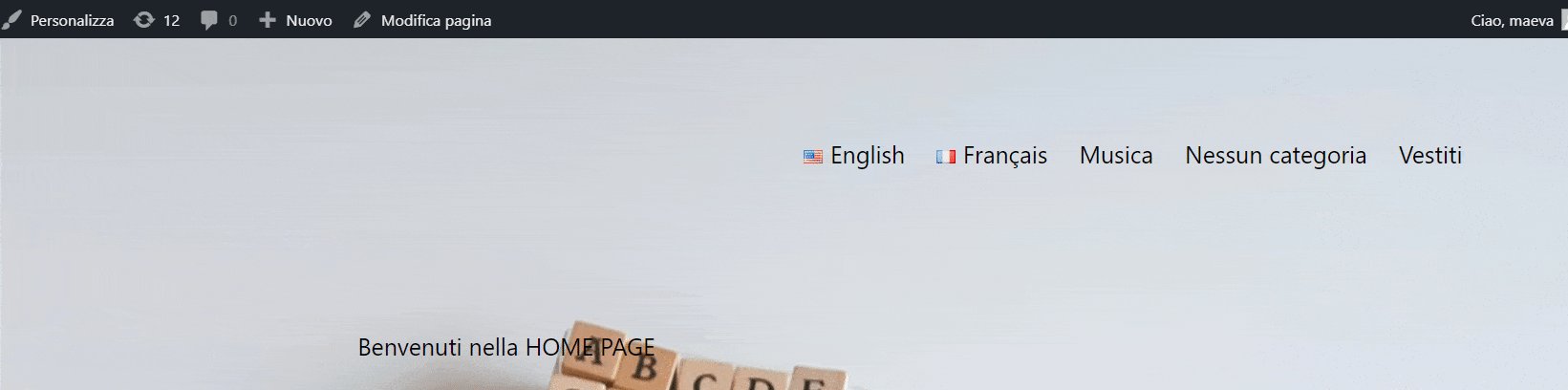
2.4 Hide the current language
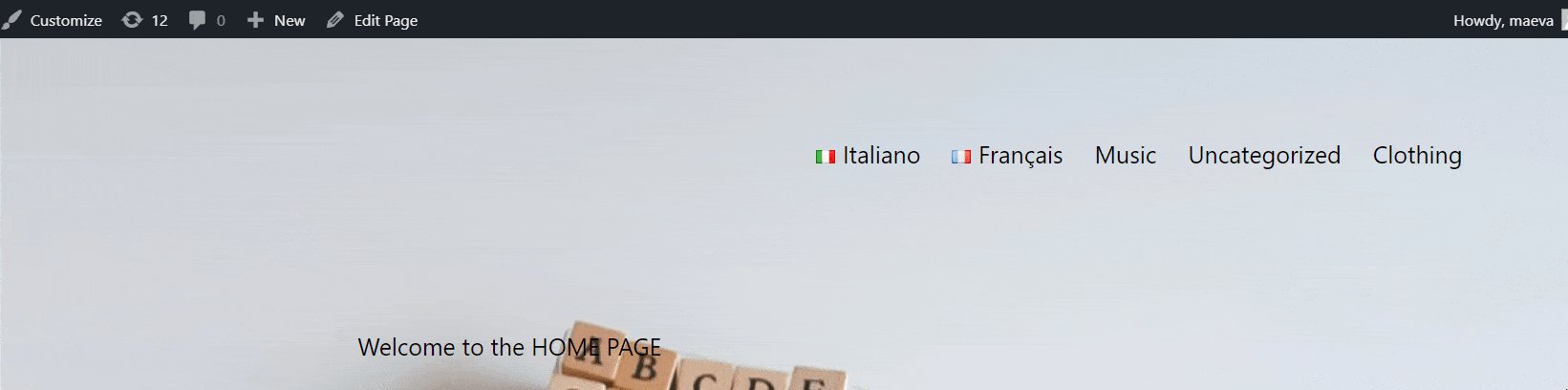
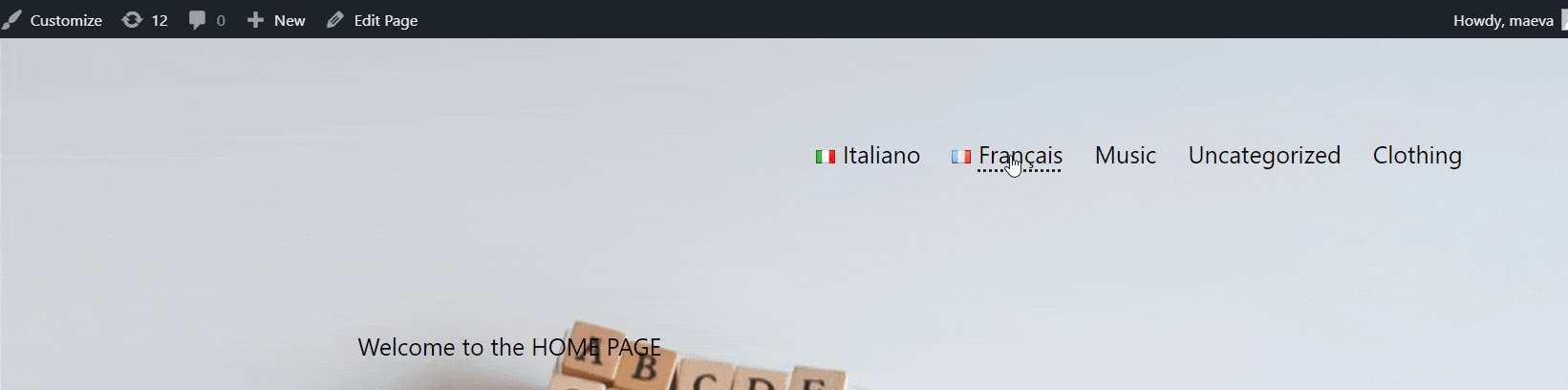
Choose this option to never display the current language.
For example, if your home page is translated in three languages (English / Italian / French). When viewing the English home page the language switcher will only display Italian and French. You then click on French (Français in the gif), the language switcher will display English and Italian as available languages to switch to.

2.5 Hide languages with no translation
If, for example, the current English post is not translated in Italian, the language switcher doesn’t display any link for Italian.
3. Customizing language names
You can change the language name by modifying the full name of the language.
4. Customizing flags
4.1 Use a flag from the predefined list
You can choose your language flag among all the flags when creating or editing a language. This flag is used on both frontend and admin sides.
4.2 Use a custom flag
It is possible to use your own images as flags. You have to use PNG or JPG files and name them with the WordPress locale. For example, en_GB.png. Then upload this file in the /wp-content/polylang/ directory (create the directory if it does not exist). Don’t use the /polylang/flags/ directory as your file would be removed when automatically updating the plugin.
Once the custom flag is uploaded, go in Languages > Settings > URL modifications module then click on save changes. Note that your custom flags are not used on admin side.
Developers can also access more options by using the filter pll_custom_flag
5. Order of languages
You can choose the order of the languages in the language switcher when creating or editing a language.