Are you wondering how Polylang helps Google to display the right language version of your site to international visitors? Short answer: thanks to the hreflang HTML tag attributes that specify the language and geographical targeting of a webpage.
Polylang automatically uses the hreflang HTML tag attributes on your multilingual site so you don’t need to do anything! However, we know that some users want to customize the generated HTML code so we’ve put together a short guide listing some useful customizations.
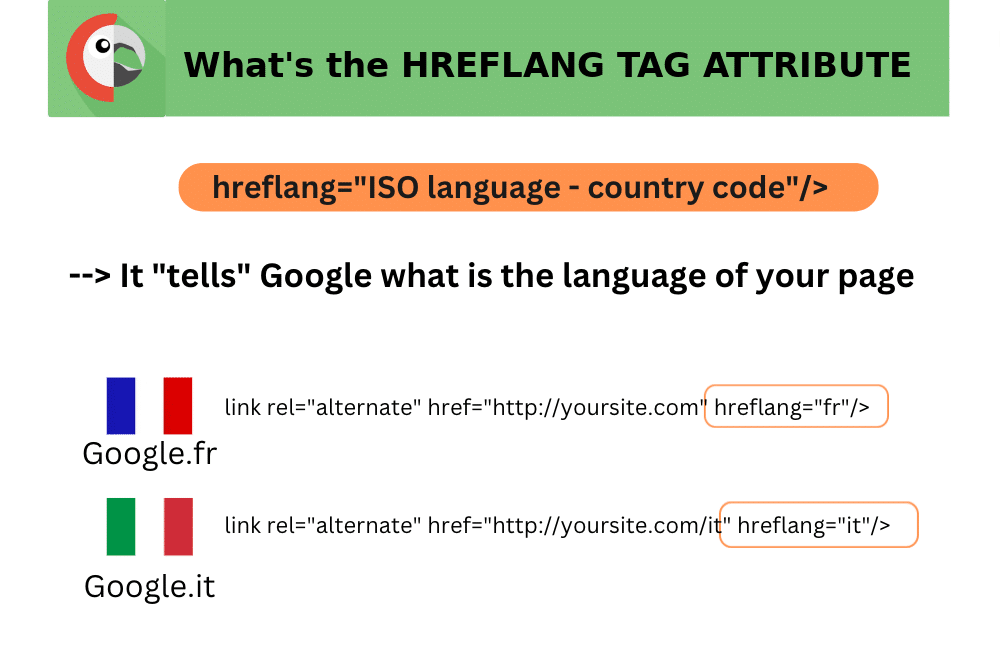
What are “hreflang” Tag Attributes?
Google introduced the hreflang HTML tag attribute in 2011 to help search engines understand a web page’s language and context. This attribute tells search engines that my pages are in a specific language and that they must be displayed on the “right” Google.
For example, thanks to hreflang, an article written in French will be shown on “google.fr”. Similarly, a piece of content in Italian will appear on “google.it” when the hreflang attribute is added.
The hreflang attribute is a crucial piece of code to improve your WordPress multilingual SEO and make sure that the right language is served on the search engine results.
In our example below, you can see how the tag attribute is built for a multilingual WordPress site in French and Italian.

Localized versions of your page ready for search engines (Google.fr and Google.it)
The hreflang attribute also tells the search engines what the relationship is between web pages in alternate languages. That’s why the full tag is built like this:
rel=”alternate” hreflang=”x”
The tag attribute gives the signal to search engines that a user searching in language “x” will want to see the page in the same language “x.”
How hreflang Tag Attributes Work In Polylang
What Happens by Default
When Polylang detects different languages it uses language codes like ‘en’ for English and ‘fr’ for French. Each code respectively targets English and French speakers.
Polylang uses the WordPress locale when this locale applies the W3C standard. If the WordPress locale doesn’t apply the W3C standard, then Polylang fixes it to have the right locale matching the W3C standard.
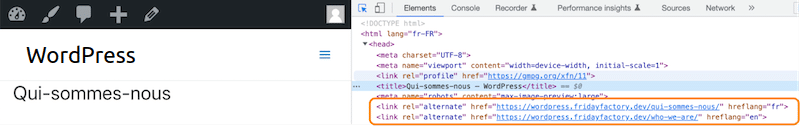
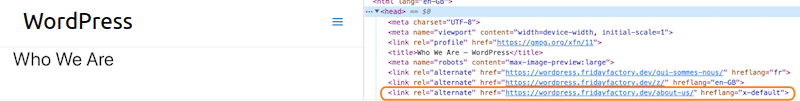
For example, if we create a page “Qui Sommes-Nous” in French and translate it to English – “Who We Are” – the hreflang tag attributes will be automatically added by Polylang on both pages:

hreflang tag attributes generated by Polylang when inspecting my “Who We Are” page
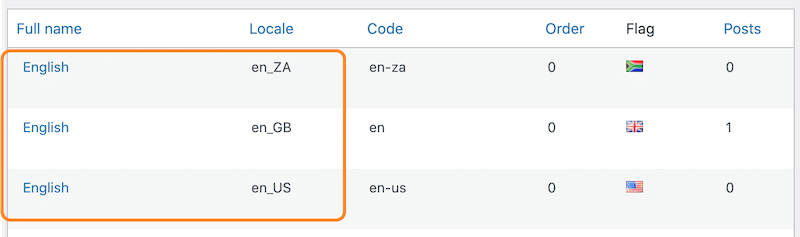
If you have variants, e.g. for English, you will see ‘en_ZA’ for South Africans, ‘en_GB’ for British ‘en_US’ for American visitors.

Different English languages
Again, when inspecting your translated page you should see the following code for each language:
<link rel="alternate" href="http://mysite.com/en-za/about-us/" hreflang="en-ZA"> <link rel="alternate" href="http://mysite.com/en-us/about-us/" hreflang="en-US"> <link rel="alternate" href="http://mysite.com/en-gb/about-us/" hreflang="en-GB">
Regarding the “Locale”, Polylang turns the underscore into a dash in the hreflang, as per WC3’s guidelines. For instance, instead of displaying en_ZA in the hreflang, Polylang changes it to en-ZA.
Customizing the hreflang Tag Attributes
In our previous example, we targeted the US, the UK, and South Africa. We specified that any users from those countries should directly access the English version of the website.
However, there are also non-targeted English speakers such as New Zealand or Australia (‘en_NZ’, ‘en_AU’). To optimize the user experience, Australians and New Zealanders should also be able to access the English version of the page.
Polylang does not have this feature out of the box because we can’t guess which version to target in “en”, but this code snippet can certainly help you:
add_filter( 'pll_rel_hreflang_attributes', function( $hreflangs ) {
$hreflangs['en'] = $hreflangs['en-GB'];
return $hreflangs;
} );
| What does the code say?
This code allows us to target all English speakers with the content intended for the British (=English) |
If you inspect your page, you should see something like that:
<link rel="alternate" href="http://mysite.com/en-uk/about-us/" hreflang="en">

Customizing the hreflang tag attribute
What’s the x-default hreflang value
The x-default hreflang value tells the Google algorithms that a certain page doesn’t target any specific language. Instead, the hreflang attribute specifies that this specific page actually is the default page to display when no other pages fit better.
The two original functions of the x-default value are the following:
- It was decided to put it for the language selection page for multilingual sites, as this page did not have a specified language. (There is no intervention from Polylang in this case).
- Polylang only puts it on the auto-redirected home page, which is explained in the scenario below. (This is the only use of x-default for Polylang).
Adding The x-default Value On The Homepage
| Important: Polylang generates an x-default hreflang only for the homepage only as recommended by Google. |
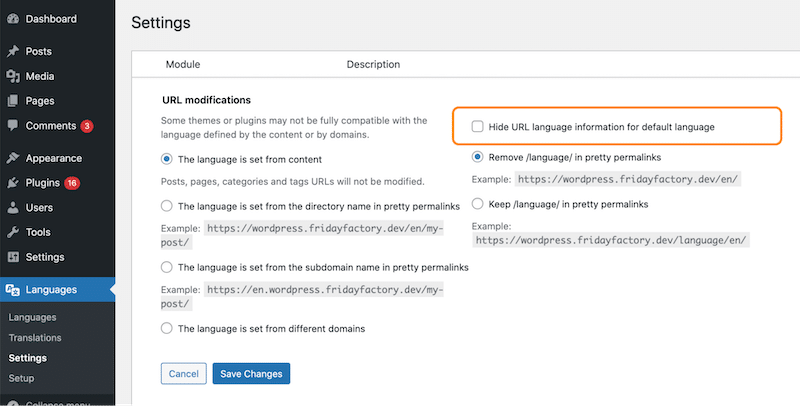
The main homepage of “mysite.com” can be redirected when the page has no content (which happens if you don’t hide the default language code in the URLs in Languages > Settings > URL modifications).

Hide URL language information for default language option – Polylang
Let’s say we have the following setup:
- mysite.com/en/ (English as the default language of my website)
- mysite.com/fr/ (My website in French)

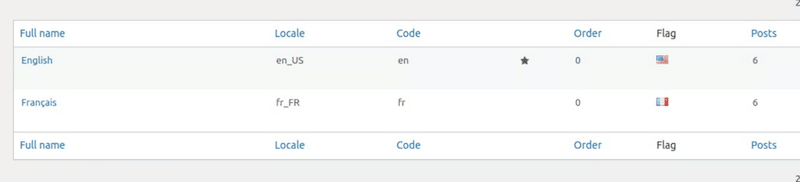
Language code for French and English – Polylang
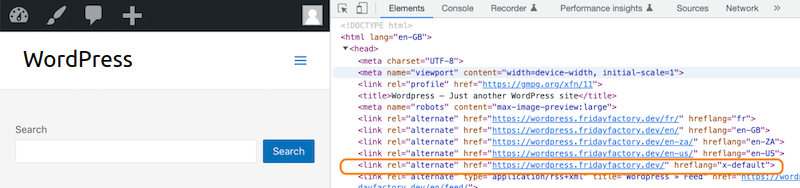
The “x-default” value is added to mysite.com/ as shown below:

x-default tag on my homepage
Adding The x-default Value On Other Pages
Some users want to add an x-default hreflang on all pages to tell Google what content should be presented to users who don’t speak any of the site’s languages. Here’s a code snippet you can use:
add_filter( 'pll_rel_hreflang_attributes', function( $hreflangs ) {
$hreflangs['x-default'] = $hreflangs['en'];
return $hreflangs;
} );
And that’s the final result when you inspect a specific page:

x-default added on a specific page