Creating a website that resonates with a broad audience often means speaking their language – literally. While content translation is crucial for reaching a global audience, it’s equally important to provide a seamless experience in every aspect of your website, including interactive elements like contact forms.
Translating contact forms effectively can enhance user experience and broaden your website’s reach. To achieve this, Polylang comes to the rescue!

In this guide, we’ll explore how to translate contact forms with Polylang and the reasons why using a contact form plugin is essential for a dynamic and user-friendly website.
Let’s delve into the world of multilingual contact forms and discover how you can break language barriers while engaging your website visitors effectively.
Why Using A Contact Form on Your WordPress Site
Adding a contact form on your site is important for the following reasons:
- User-Friendly and multilingual communication: Contact forms provide a user-friendly and convenient way for website visitors to get in touch with the website owner or organization. Users don’t need to open their email or manually copy an email address, making the communication process easier and more accessible.
- Spam Protection: Contact forms can often include spam protection features, such as CAPTCHA or anti-bot measures, which reduce the likelihood of receiving unwanted or malicious emails.
- Organized communication: Contact form submissions are usually sent to a dedicated email address or stored in a database, allowing for organized tracking and management of inquiries. This makes it easier to respond to messages and maintain a record of communication.
- Privacy and security: Displaying an email address on a website can expose it to email harvesting by spammers. Using a contact form helps protect the website owner’s email address and the privacy of the website visitors.
- Automation: Contact forms can be set up to trigger automated responses or routing of inquiries to the appropriate department or individual, improving response times and customer service.
- Professionalism: Having a well-designed contact form adds a level of professionalism to a website, showing visitors that the website owner is organized and attentive to user inquiries.
- Multifunctionality: Contact forms can serve various purposes beyond general inquiries. They can be used for job applications, feedback forms, customer support, event registrations, and more.
- Data Collection: Contact forms can be used to collect valuable data about your website’s visitors, such as their location, demographics, or preferences.
Now that you know how a contact form is helpful for marketing and improving user experience, let’s go over two major contact forms plugins.
Two Contact Forms To Consider For Your Next WordPress Project
If you are looking for a contact form for your next project, you may consider the following ones:
- Contact Form 7 (free)
The most popular free plugin available in the WordPress plugin repository and is known for its ease of use and customization options. It’s the most popular and widely used WordPress plugin that provides a simple and flexible way to create and manage contact forms on WordPress websites.
- Formidable Forms (freemium)
Formidable Forms is a versatile form builder that allows you to create not only contact forms but also advanced applications, surveys, and more. It offers a visual form builder, templates, and various integrations.
Let’s outline the primary features of each plugin, so you can determine which one aligns best with your specific requirements.
Key Features and Characteristics of Contact Form 7 Include:
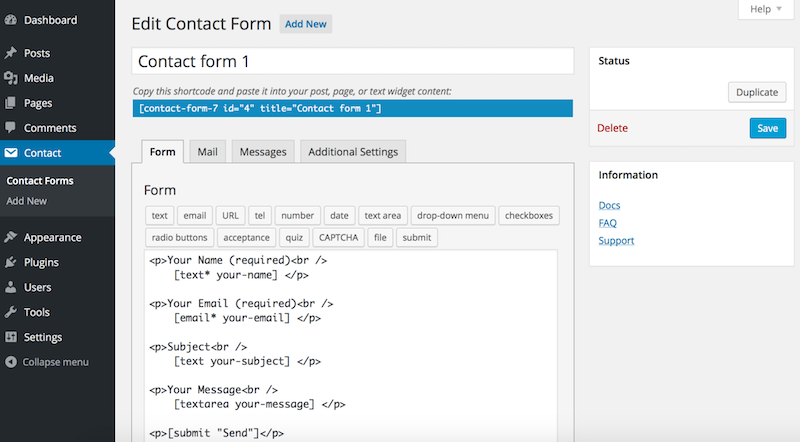
- Straightforward Interface: Contact Form 7 offers a straightforward user interface for creating and managing forms. Users can generate forms quickly without needing extensive technical knowledge.

Contact Form 7’s interface
- Customization: It allows users to customize the forms to meet their specific needs. You can add and remove fields, change field labels, and specify validation rules.
- Integration: Contact Form 7 can be integrated with other plugins and services, making it compatible with various features and functionalities you may want to add to your forms, such as reCAPTCHA for spam protection.
- Email Notifications: The plugin can send email notifications to website administrators or other designated recipients when someone submits a form. This feature ensures that inquiries or messages are promptly received and acted upon.
- Shortcodes: Forms created using Contact Form 7 can be easily embedded into posts, pages, or widgets using shortcodes, allowing for flexible placement throughout the website.
- Validation and Security: The plugin offers basic form validation and spam protection features, although additional security measures like reCAPTCHA can be added for enhanced protection.
- Multilingual Support: Contact Form 7 supports multiple languages, making it accessible to a global audience. It’s also fully compatible with Polylang thanks to two extensions (Contact Form 7 Polylang Module and Smart Grid-Layout Design for Contact Form 7)
- Extensibility: While it provides a solid set of features out of the box, developers can extend its functionality further through custom code or by integrating additional plugins and extensions.
Key Features and Functionalities of the Formidable Forms Plugin:
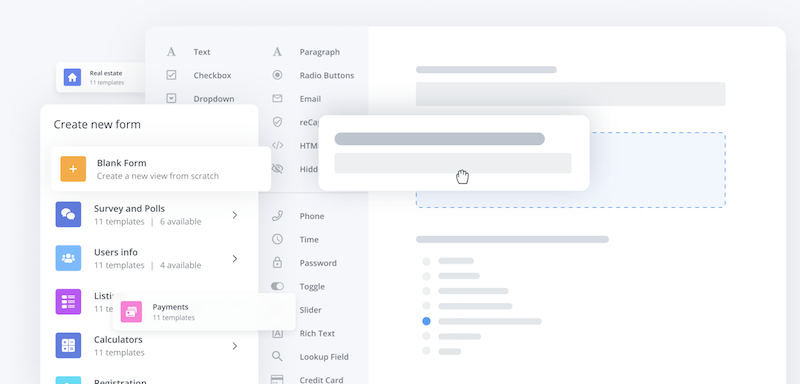
- Drag-and-Drop Form Builder: Formidable Forms offers an intuitive drag-and-drop form builder, making it easy to create complex forms without the need for coding or technical skills.

Formidable Forms’ interface
- Form Templates: It includes pre-designed form templates that you can use as a starting point for creating forms, saving you time and effort.
- Custom Fields: You can add custom fields to your forms, including text fields, checkboxes, radio buttons, dropdowns, file uploads, and more, to collect specific information from users.
- Advanced Calculations: Formidable Forms allows you to perform calculations within forms. This feature is useful for creating price calculators, order forms, and other dynamic content.
- Conditional Logic: You can set up conditional logic to show or hide specific form fields based on user responses, creating dynamic and interactive forms.
- Multi-Page Forms: Create multi-step or multi-page forms to improve user experience and break down longer forms into manageable sections.
- User Registration: Formidable Forms can be used to create user registration forms, making it easy to manage user accounts on your WordPress site.
- Email Notifications: Receive email notifications when a form is submitted and customize the email content and recipients based on form responses.
- Integration: It supports integration with various third-party services and tools, including payment gateways, email marketing services, CRM systems, and more.
- Data Import and Export: You can import and export form data, making it easy to migrate data or perform bulk operations.
- Graphs and Charts: Formidable Forms includes the ability to generate graphs and charts based on form submissions, providing visual insights into your data.
- Spam Protection: It includes built-in spam protection features to prevent unwanted submissions.
- Front-End Editing: Allow users to edit their form submissions from the front-end of your website.
- File Uploads: Users can upload files through forms, which is useful for applications, resumes, images, and more.
- Entry Management: Easily manage and filter form entries within the WordPress dashboard.
- Views and Reports: Create custom views and reports to display form submission data on your website.
- Custom Styling: Customize the look and feel of your forms to match your website’s design.
- User Permissions: Set user permissions to control who can view, edit, or delete form entries.
- Multilingual Support: Dedicated Polylang add-on.
| 💡User Experience Tip
If you translate your contact form or contact page to another language, make sure that you or your team can reply in this language. |
How To Translate Contact Form 7 With Polylang
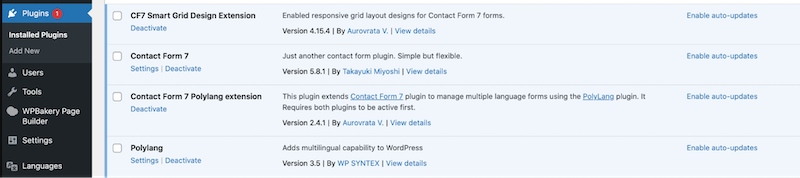
To translate Contact Form 7 you need to install and activate the following plugins:
Your plugin section should look like this:

CF7 and add-ons needed for the translation
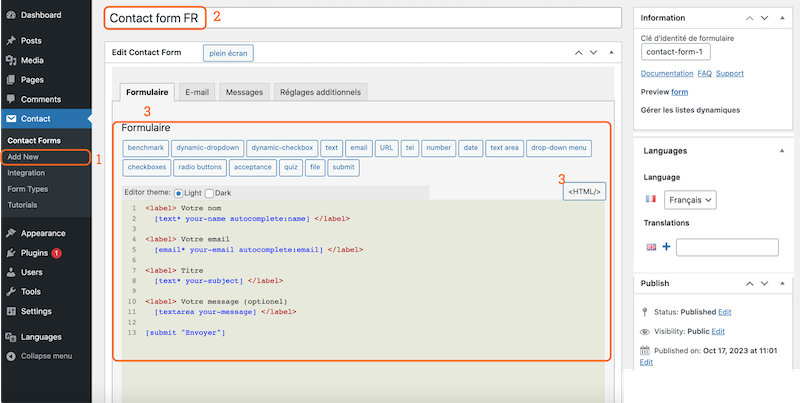
Step 1 – Create your contact form
- From your WordPress dashboard, go to Contact >Add New and create the contact form you want to translate.
- Customize the form fields and labels:

Create a form with CF7
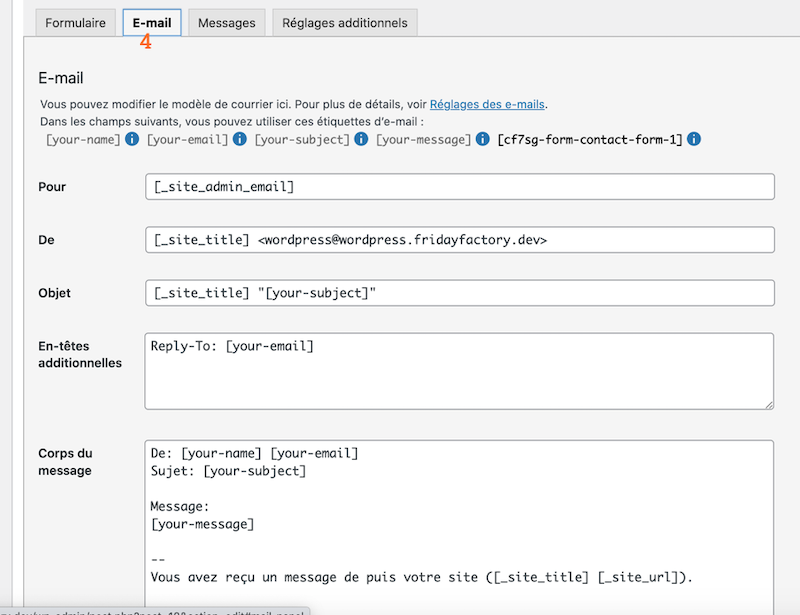
- Then switch to the E-mail tab add your own text if you want to modify the template:

Set-up the email notifications
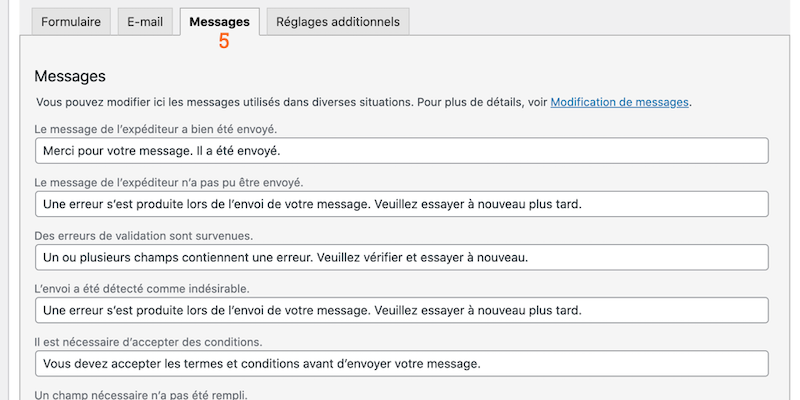
- Finally, write up the messages you want to display to yours users:

Write down the warnings and messages
- Click on the Publish button
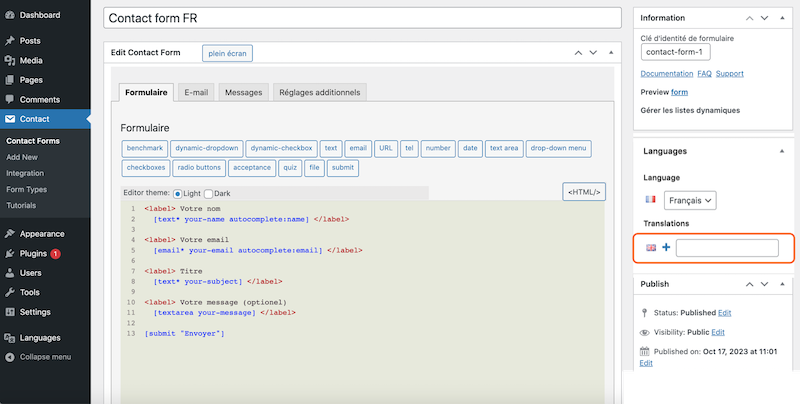
For the next steps, click on the Plus button from the language box next to the UK flag. This will open a new page containing the English version of the form. You’ll be able to edit everything.

Meta language box from Polylang
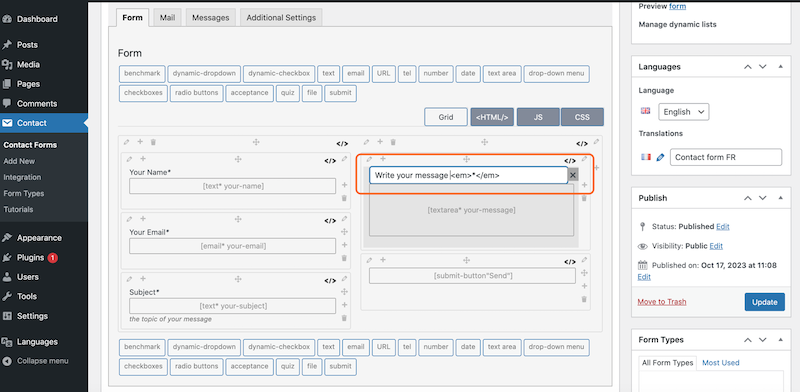
Step 2 – Translate the fields
Now that you are on the English version, click on any fields to add your own translation:

Replace the content with the translation in any fields
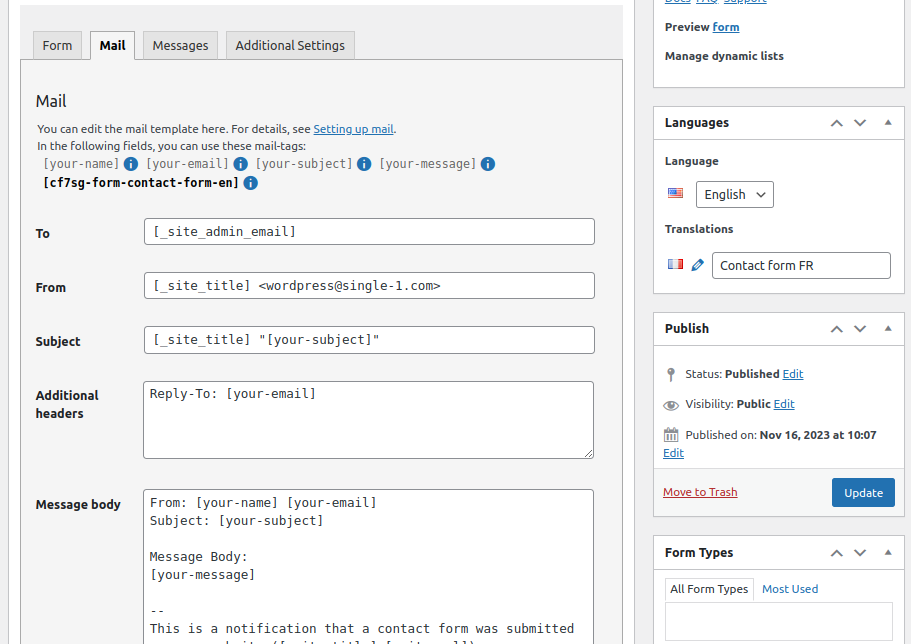
Step 3 – Translate the emails
Similarly, you can add your own English content for the emails:

Add your own content and translation for the emails
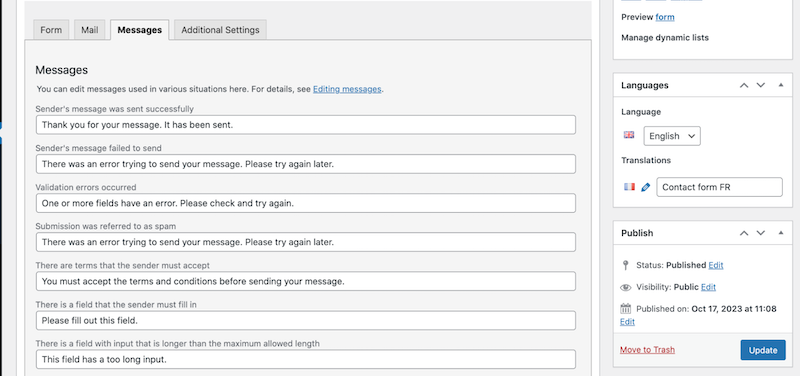
Step 4 – Translate the messages
Repeat the process for the messages and also replace with your own content in English:

Messages translation
Step 5 – Assign each contact form to a page in French and in English
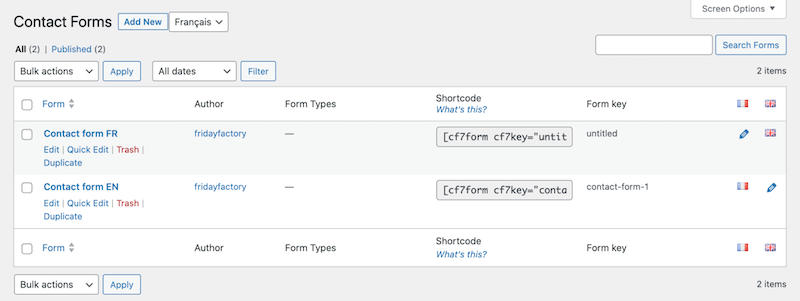
So you have now created two contact forms, one in French and one in English:

Both contact forms are created (original language and target language)
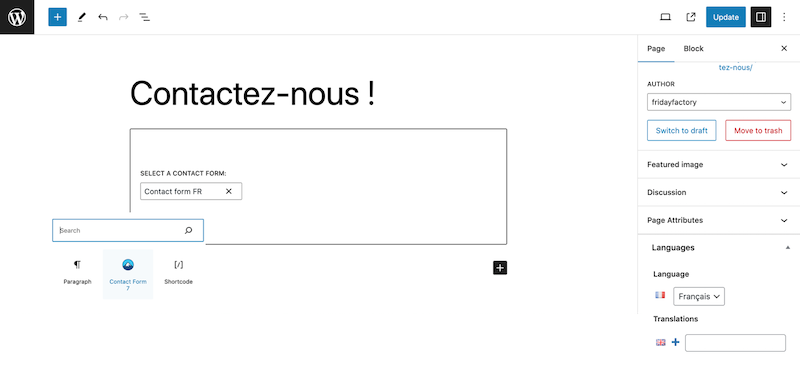
- Create a “Contact” page in your default language (French for us) and add the “contact form FR” shortcode to it:
There are two ways to add the contact forms:
|
- From the WordPress Editor, add a block and search for “Contact Form 7”, then add the form in French.

Adding the form in the secondary language
- Click on the + icon to create the English version of the page:
![]()
the plus icon to create the English version
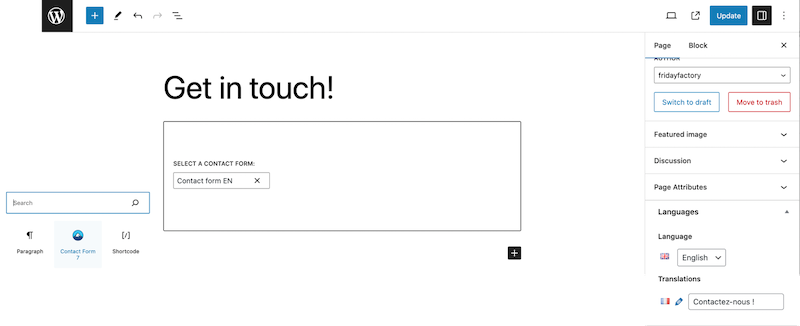
- Translate the title and add the “contact form EN” shortcode to it:

Title’s translation and adding the contact form in English
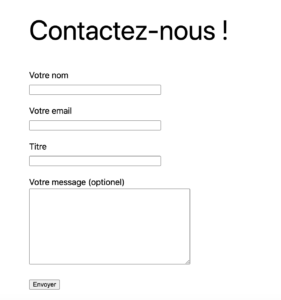
That’s it, both page contain the contact form in the right language:
| Contact form in original language (FR) | Translated contact form (EN) |
 |
 |
How To Translate Formidable Form with Polylang
To translate forms from Formidable, you need to install and activate the following plugins:
- Polylang
- Formidable Forms
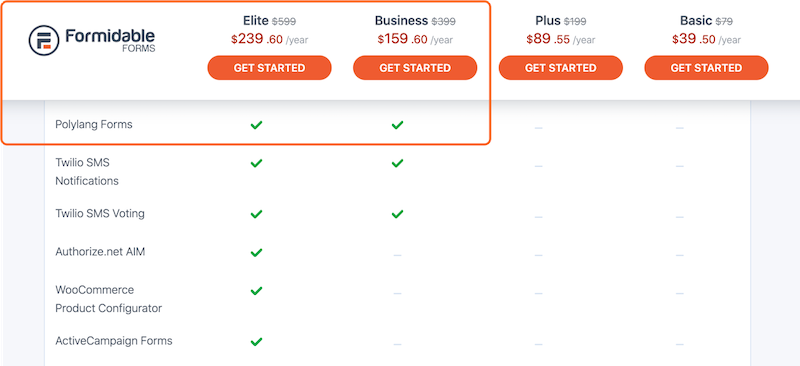
- The Formidable Polylang Forms add-on (that comes with the Business and Elite plans)

Formidable Forms pricing with Polylang add-on
Your plugin page should look like this:

Plugins tab ready for translation
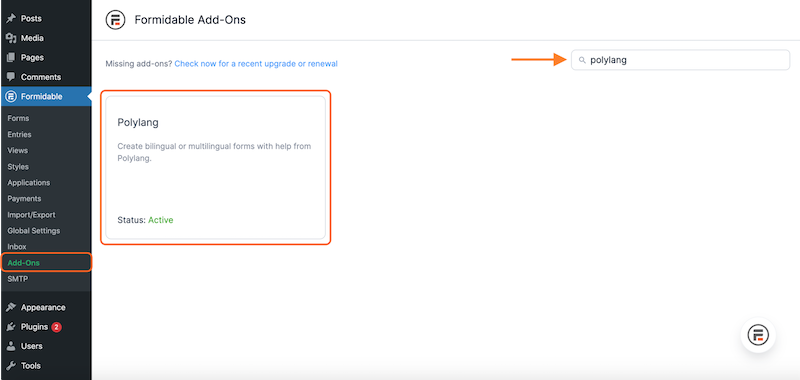
Step 1 – Make sure that Polylang add-on is working properly by going to Formidable > Add-Ons > Polylang > Status: Active

Check that the Polylang’s add-on is active
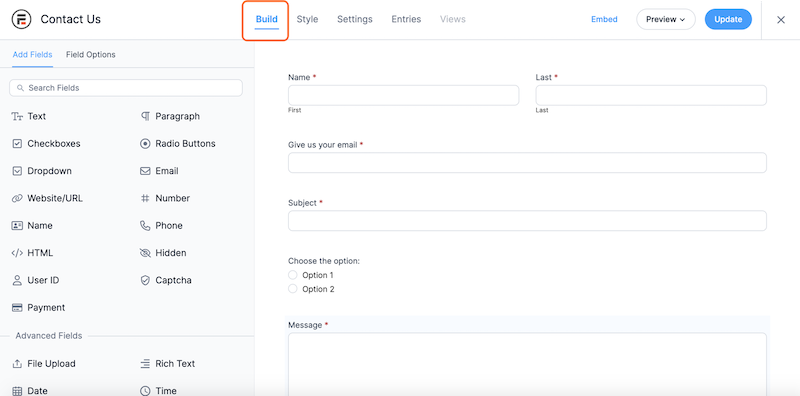
Step 2 – Create a form from Formidable > Forms > Add new
Use the intuitive drag-and-drop form builder from the Build tab to add the fields of your choice.

Create a form with Formidable Forms
Save your work.
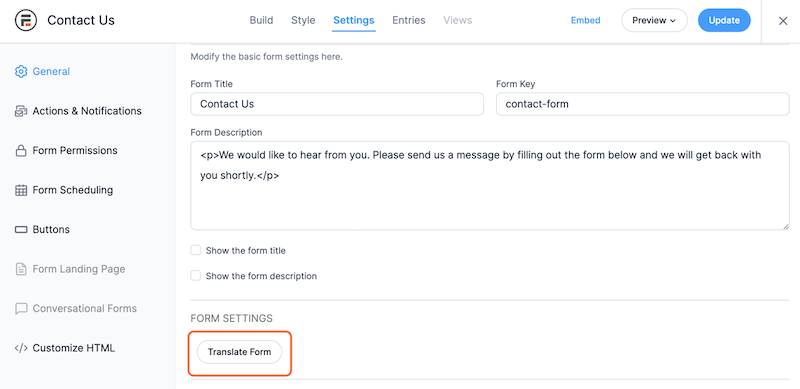
Step 3 – Open the Settings tab and scroll down to the FORM SETTINGS section.
Simply hit the Translate Form button.

The Translate Form button
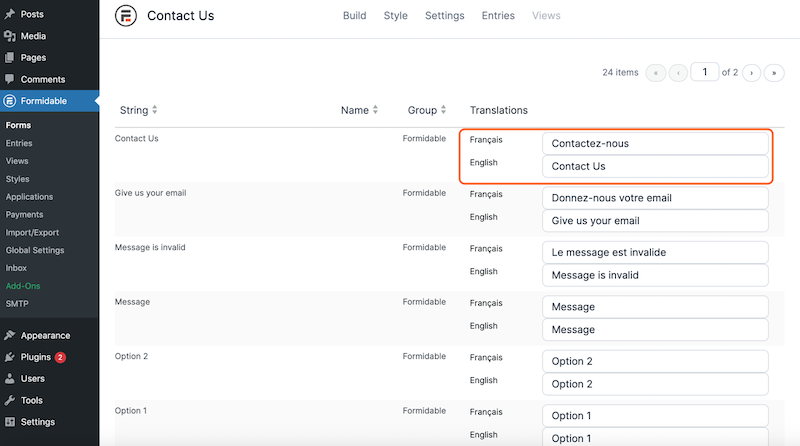
Step 4 – Time to translate everything to French! You’ll see a list of all the strings that need to be translated, add your own translation.

The Translations box
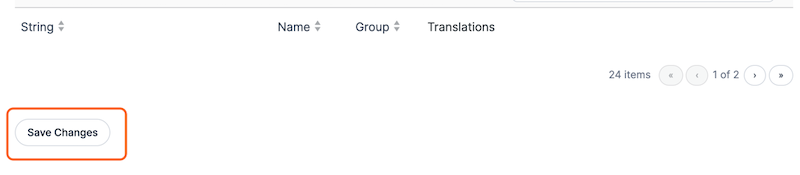
Step 5 – Save your translations, by pressing the Save Changes button:

The Save Changes button
Step 6 – Publish a page and add your forms in the respective languages. Formidable is integrated to the WordPress Editor so it’s very easy to add a form in the page.
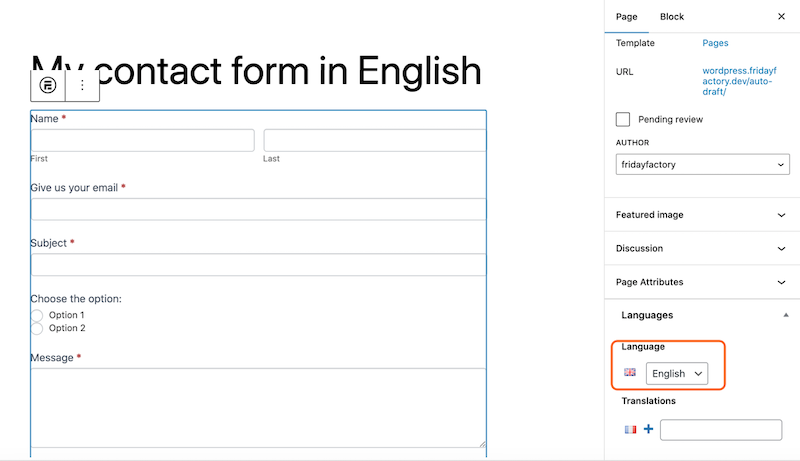
We start with English:

The Language metabox from Polylang
Step 7 – Publish the page. Click on the + button near the French flag:
![]()
The plus icon in the language metabox
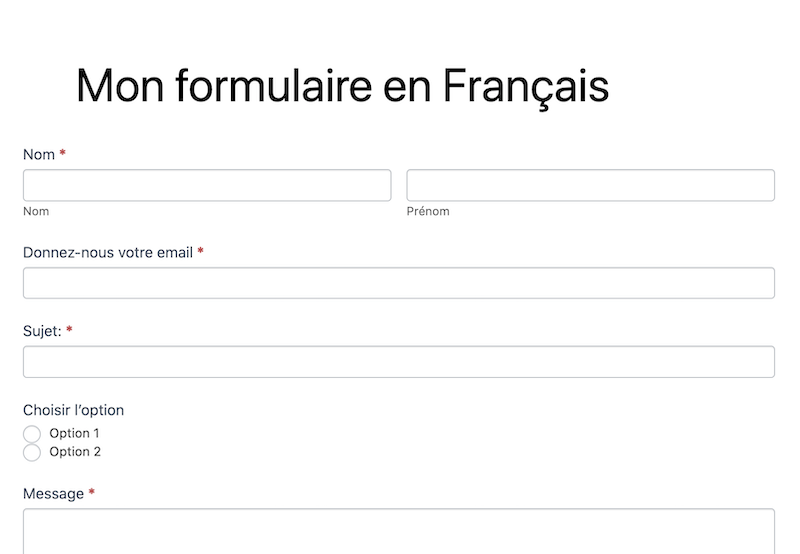
Step 8 – Seeing as the translation had been made before, my form will be displayed in French:

The form translated to French
Note: you cannot translate the notifications and emails directly from your WordPress dashboard.
To ensure that emails are dispatched in the appropriate language, you will establish multiple email configurations. Each email will be dispatched conditionally, depending on the language provided. Follow the steps below:
- Insert this shortcode within your theme’s functions.php file or incorporate it within the WPCode plugin to get the current language:
add_shortcode('get_current_language', 'polylang_get_lang'); function polylang_get_lang() { return pll_current_language('slug'); }
Note: Code snippet taken from the Formidable tutorial.
- Then add a hidden field to your form. You can use [get_current_language] for the default value.
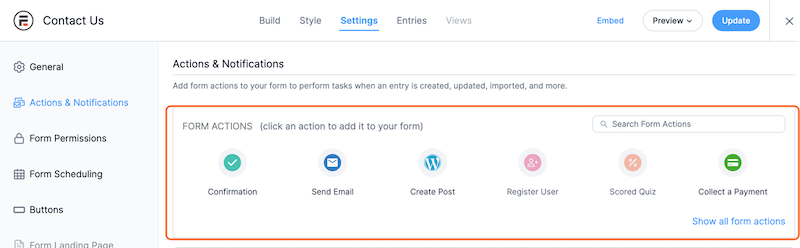
- Add one email action for each language. This can be done from the Form Actions page:

Form actions & notifications
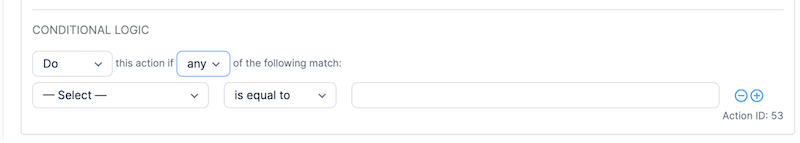
- To avoid the unwanted dispatch of emails, incorporate conditional logic into each action. The logic should resemble the following:

Conditional logic
That concludes our tutorial on contact forms. Contact Form 7 serves as a solid foundation for basic contact forms. But, if you require more advanced features like payment processing, date selection, and other complex fields, Formidable is the solution that will cater to your needs.
Remember that a contact form is a crucial tool for enhancing communication, professionalism, and user experience on a website. It streamlines the process of receiving and responding to inquiries while offering protection against spam and maintaining user privacy.
By translating your contact form with Polylang, you also encourage your audience to write to you in several languages. It’s great for the user experience, as some visitors may not be able to speak English for example.
 Polylang
Polylang