Are you looking for a photo gallery plugin for your multilingual WordPress site? Galleries are a great way to showcase images or videos for your website’s visitors. They come with multiple layouts and styles in order to catch the attention and increase user engagement. In this article, we are going over 3 gallery plugins that you can use on your WordPress site, and we will show you how to translate each element.
The Best Features to Look For In a Photo Gallery Plugin
Depending on your multilingual projects, some features will be a must-have while others won’t be. Here is a list of features to look for while choosing a gallery plugin for WordPress:
- Mobile-friendliness: Your gallery needs to be responsive and look good on mobile and tablet.
- Navigation: Does the plugin provide clear navigation options? Will it show bullets, prior and next arrows, or something else? Can you use the keyboard to pass from one image to another?
- Video support: You should be able to host product videos on your website or from third-party sites like Vimeo or YouTube.
- Templates Library: You should be able to showcase your visuals in several layouts such as image viewer gallery, carousel, masonry gallery, simple portfolio, etc. Some plugins come with beautiful layouts, if you are not too comfortable with coding, then you should have a look at the templates they offer.
- Zoom and Lightbox: Do your users need to zoom in on the product or the image? That’s a very handy feature especially if you are launching a multilingual WooCommerce site.
| 📖Are you building a multilingual WooCommerce site? Check our detailed guide explaining how to create a multilingual store with Polylang and WooCommerce. |
- SEO-ready: It should allow adding ALT tags and title attributes on all images.
- Sitemaps integration: It should have a tight integration with the best sitemaps plugin, including the bigger ones like Yoast SEO.
| 📖Do you want your multilingual site to rank better? Read our post about how to make Yoast SEO multilingual with Polylang. |
- Data protection: The tool should offer watermark copyright and right-click protection.
- WooCommerce Integration: Some e-commerce features are worth considering such as: adding custom buttons with add to cart, ribbons to your product on sale, or custom filters to sort your portfolio or products by categories.
- Multilingual-ready: to have their strings translatable.
The 3 Best Photo Gallery Plugins
The 3 photo gallery plugins you can use to showcase your images or videos on WordPress are the following:
1. The Gallery Block (Not a Plugin but Native to WordPress)
The native gallery block allows you to display several photos together and show them attractively to your visitors. The main options in the Gallery Block Toolbar are:
- Crop images
- Add button
- Add link
- Block moving handles
- Drag and drop
- Move up and down
- Change alignment

Example of a gallery built with the WordPress Editor
Useful if:
- You don’t want to install any other plugin
- You need a simple design to showcase your pictures
2. Envira Photo Gallery
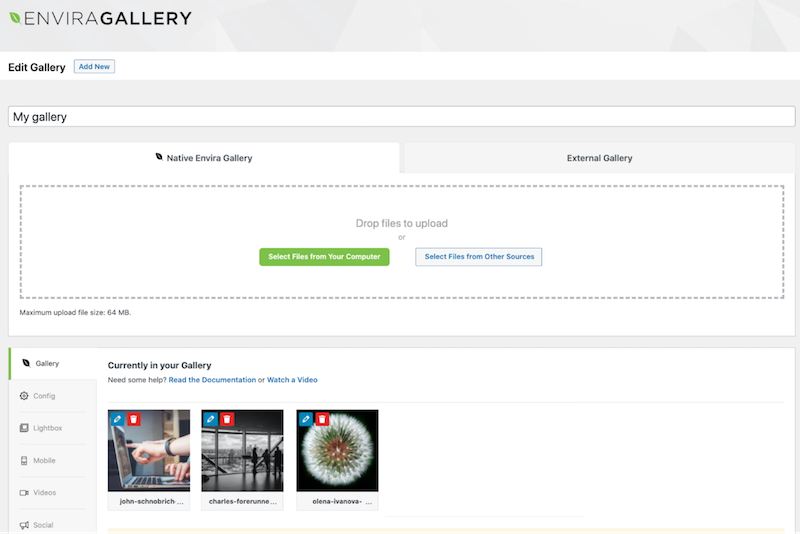
One of the most popular gallery plugin available on the market that comes with an intuitive drag-and-drop interface. User-friendly and perfect for beginners, Envira Gallery makes it simple to build photo and video galleries from your WordPress dashboard. Go to the “Add new” section and tweak your own design options. For example, you can change how the gallery appears from the menu such as the size of the pictures, lightbox, and even apply lazy loading.

EnviraGallery interface – Source: Envira Gallery
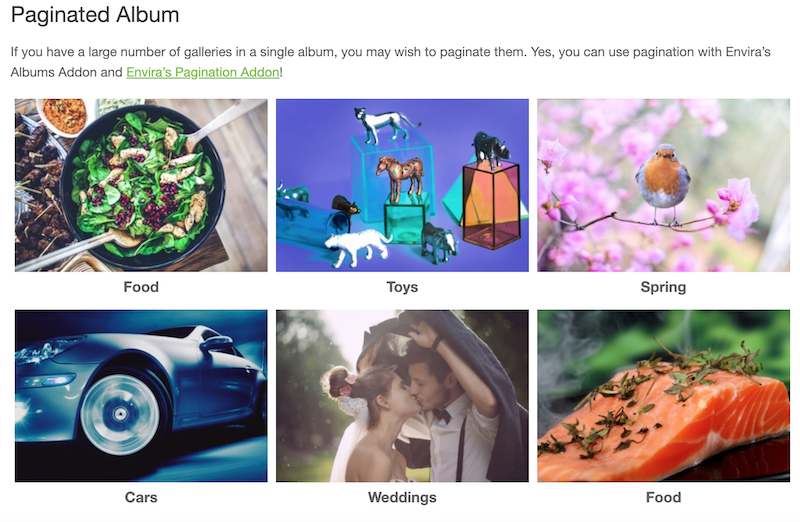
Example of a gallery with an album:
That’s an example of a gallery called “Paginated Album”, you can easily rename them as shown below.

Example of a gallery (album) using tags and categories with Envira – Source: Envira Gallery
Useful if:
- You are a beginner and you are looking for a complete gallery plugin that is user-friendly
- You want to connect your Instagram account
- You plan to sell your pictures on WooCommerce
3. Gallery Block Meow Gallery
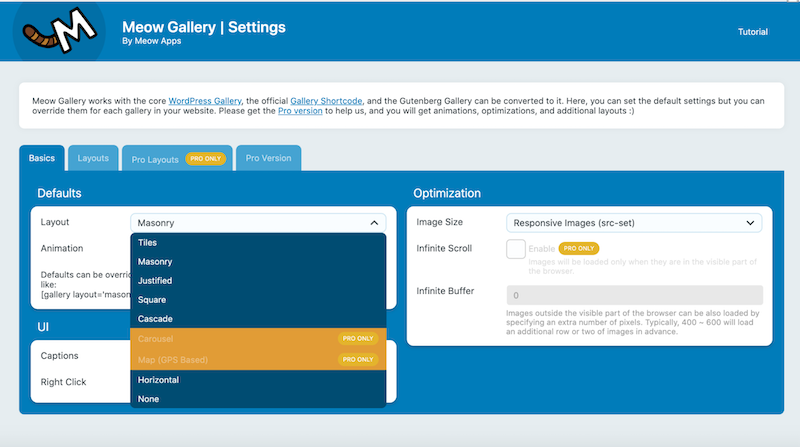
Developed by a photographer, it’s a very intuitive, easy-to-use and well-polished gallery plugin. It’s true that it’s not very popular compared to others but the reviews are really impressive, plus it works out-of-the-box with Polylang. It comes with a Gallery Block, but you can also use a shortcode. It’s responsive, retina-friendly and offers several modern layouts.

Creating a gallery with the Meow Gallery plugin
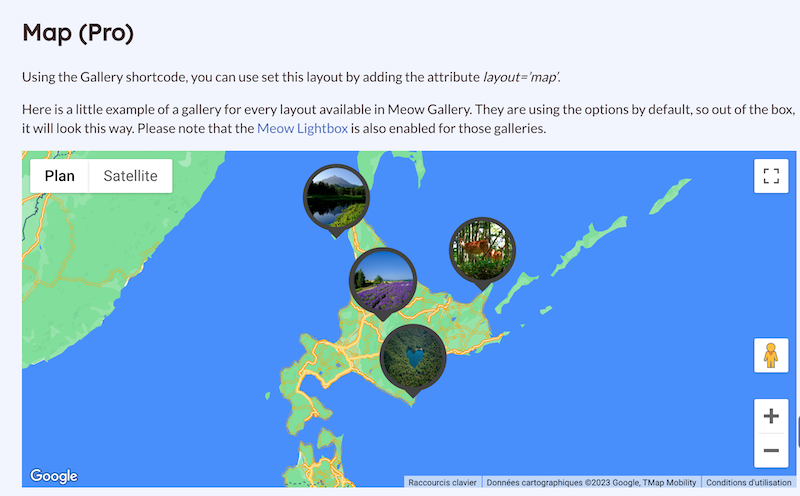
Example of a gallery with pin on Google Maps:

Displaying photos on Google Maps
Useful if:
- You are a professional photographer
- You are a beginner looking for an easy-to-use plugin
- You need to display photos according to a pin location
Translate The Gallery Plugins Text
To translate the text coming from any gallery plugins with Polylang. You can use Polylang Pro if you want to bulk translate your images, you will see a bonus step in the next section.
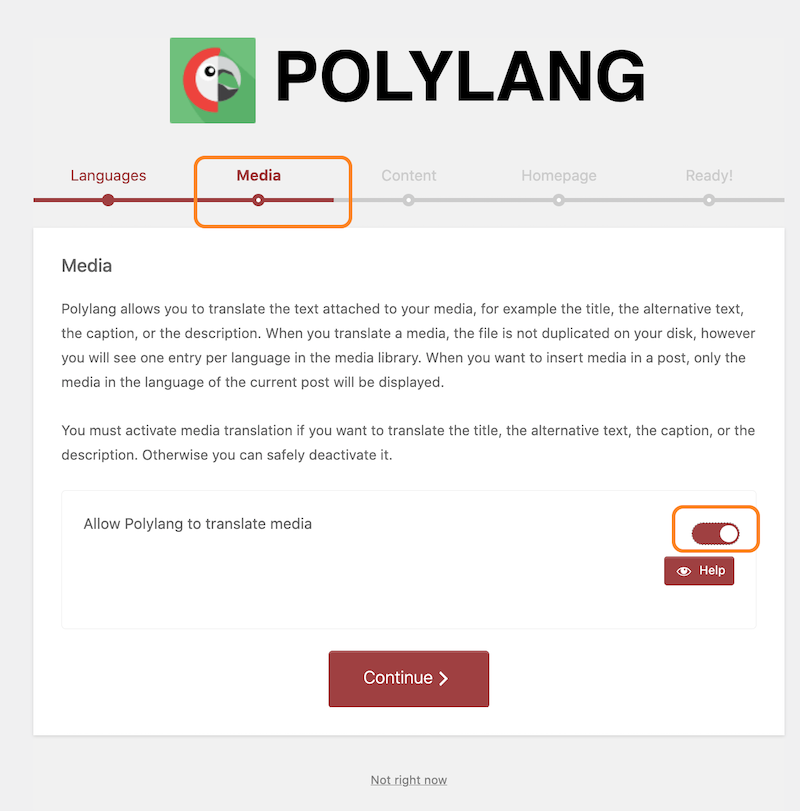
During the wizard installation, activate the toggle in the Media step

Activate Media translation in the installation wizard – Source: Polylang plugin
| 🚀Important note about performance : Polylang doesn’t duplicate images and does not store any duplicated media files in the database. The plugin only duplicates the metas (such as title, alternative text, caption, description) to translate them. |
Translating the Gallery Built With the WordPress Editor
In this section you will learn how to translate your gallery build with the Editor in your secondary language using Polylang.
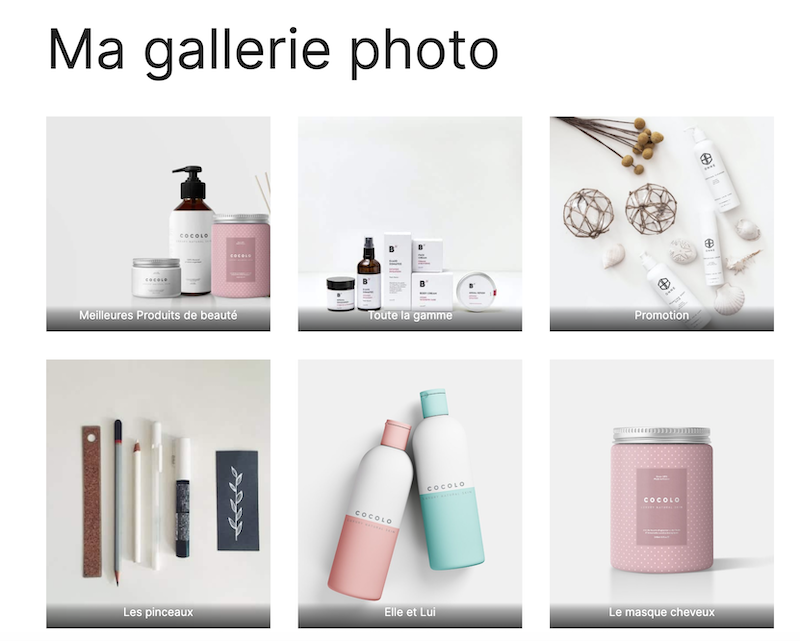
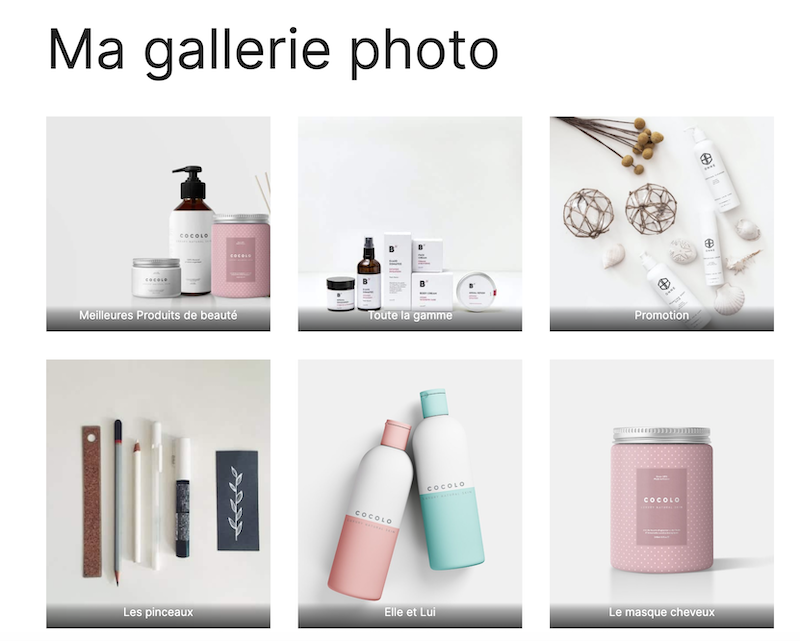
That’s what my gallery in French looks like with descriptions under each picture:

Gallery with captions in French
To build it, I simply added a gallery block from the Editor and added the following images from the WordPress library:

My gallery with the captions in the default language (French)
To translate this gallery to the secondary language (Italian in our case), follow the steps below:
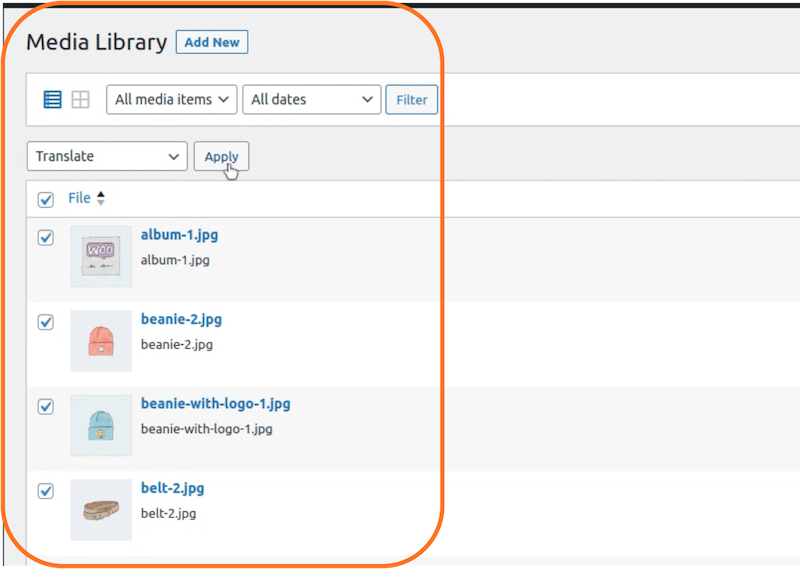
- Go to the Media Library
- Click on the + icon under the Italian flag
![]()
The + icon to add the translation
| 💡Hint: you can bulk translate the media with Polylang Pro. |
.
— Bonus step if you are a Polylang Pro user – (Jump to step 3 if you are not a Pro user)
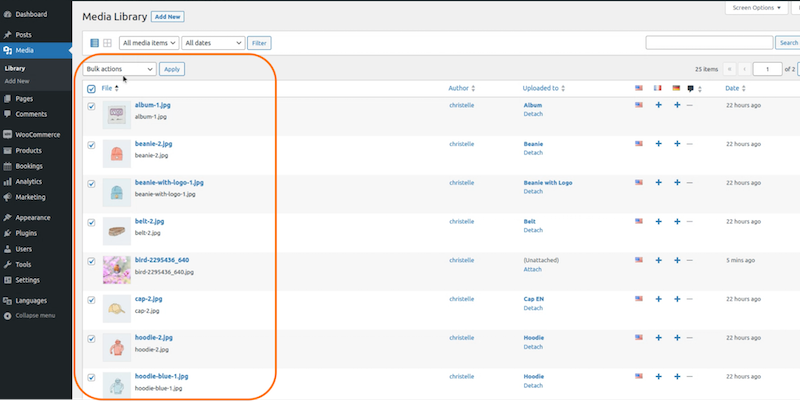
To activate bulk media translation, go to Media > Library > Bulk Actions and select all the media.

Bulk translation – step 1
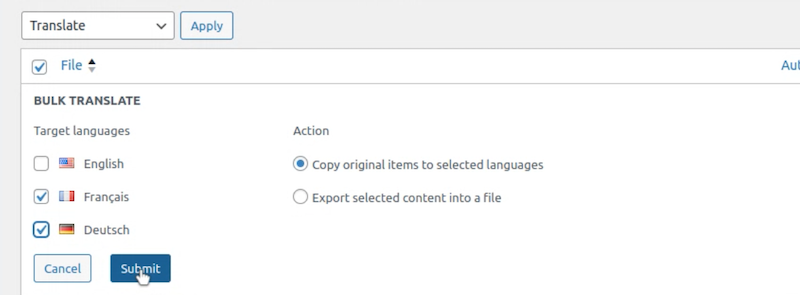
Then select the Translate button from the dropdown menu and press Apply:

Bulk translation – step 2
From there, you can bulk translate and add your target language. You have the choice to import the original language or export your content into a file.

Bulk translation – step 3
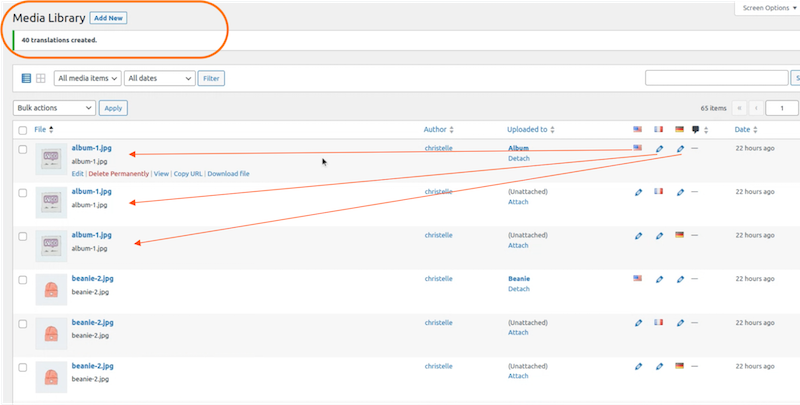
Your content is now ready to be translated as you can see below. (Note: Polylang doesn’t duplicate images in the database).

Bulk translation – step 4
You can now click on the pencil icon under each flag to add your translation.
— End of the bonus step for Polylang Pro user –
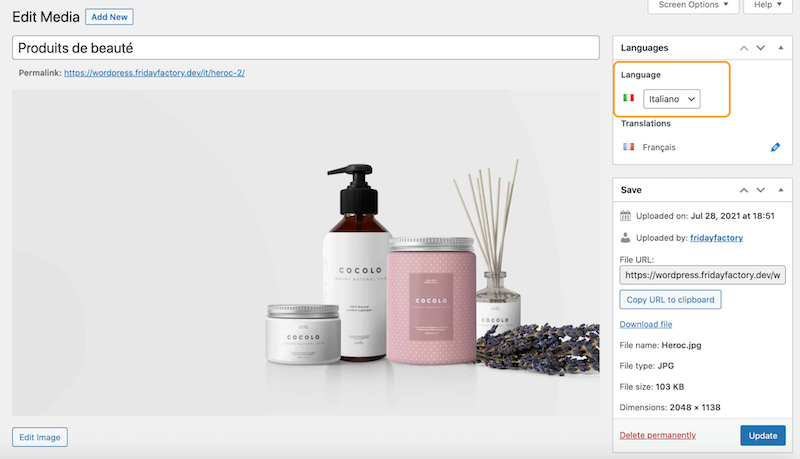
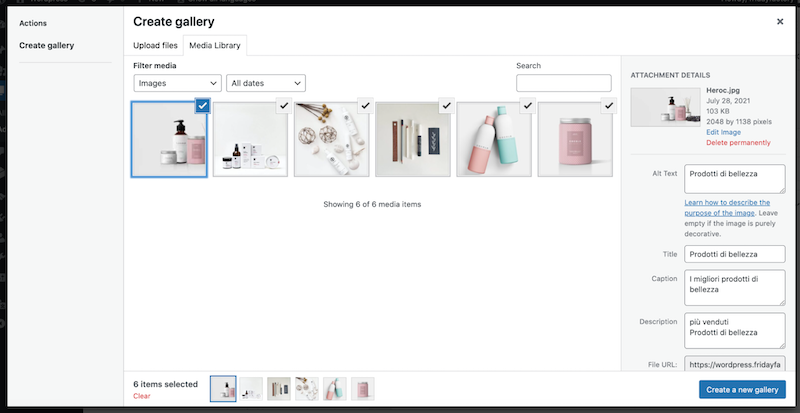
3. It will open the library again but in the Italian version this time:

Italian version – language metabox
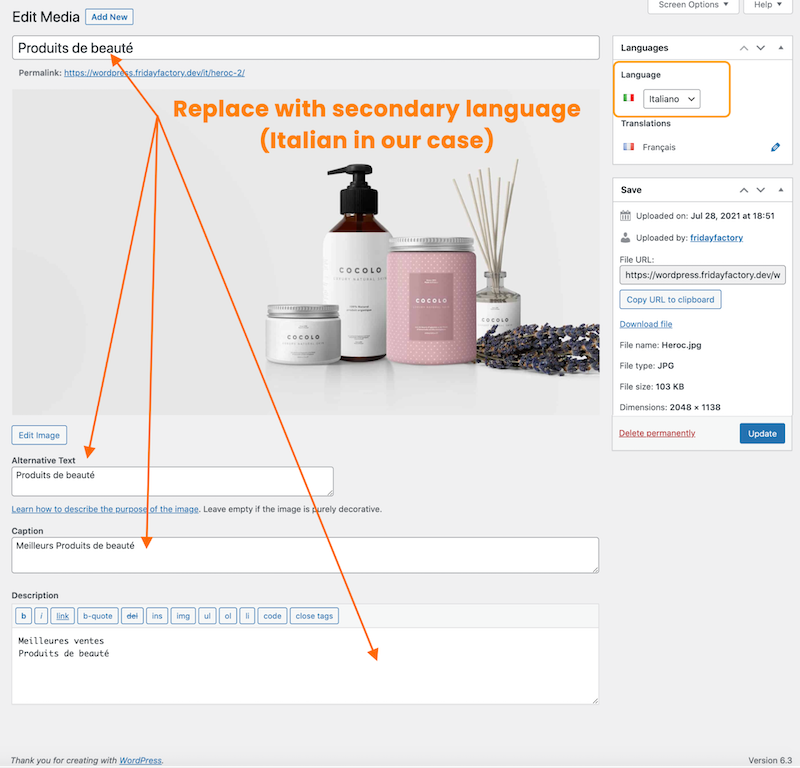
4. You can see each field of text attached to the media such as description, alt text, caption file name, etc.) in your default language. You can now replace it with the target language (Italian for us):

Replacing French with Italian
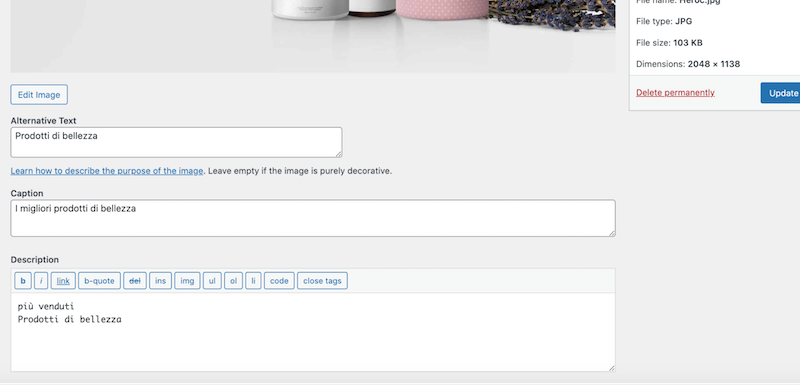
You should get something like this:

Translated text
5. Click on the Update button
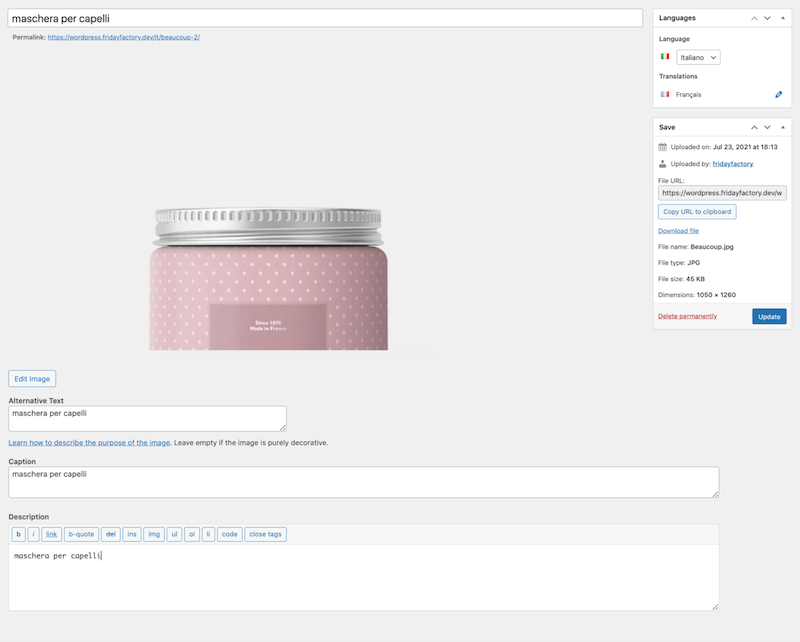
6. That’s how my media file looks like after the Italian translation:

Image file and text are translated
| 💡Important: you need to repeat the steps for every media that you want to add to your gallery |
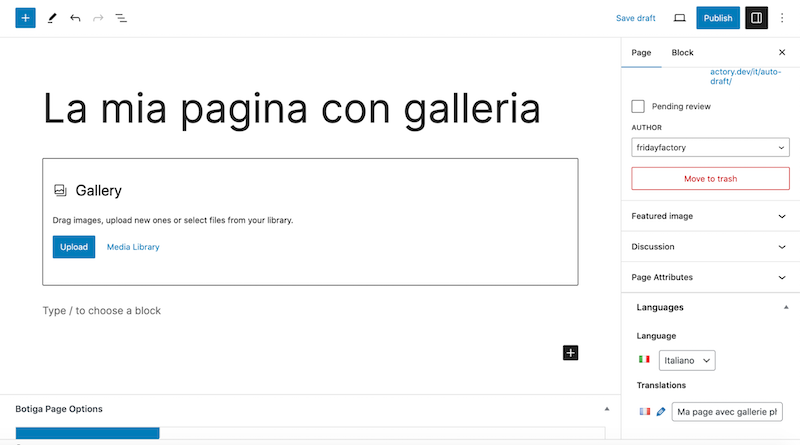
7. Head to Pages and translate the page that contains the gallery by clicking on the + icon under the secondary language flag.
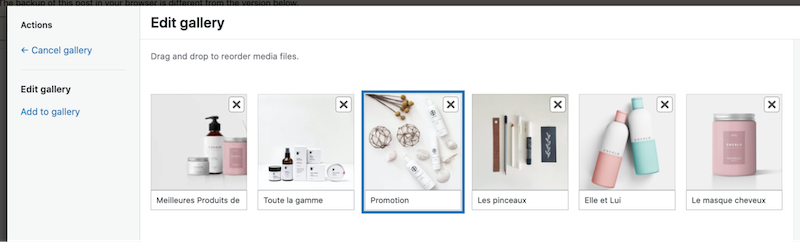
8. This opens a new page where you can add the gallery block:

- Click on the Media Library button and simply insert all the media you just translated in Italian. Important: Polylang only displays the media already translated

- Press the Create a new galley button and that’s it’, your gallery will be displayed on the Italian page.
| My gallery on the French page
(default language) |
My translated gallery on the Italian page
(secondary language) |
 |
 |
Translating the Gallery Built With Any Plugins
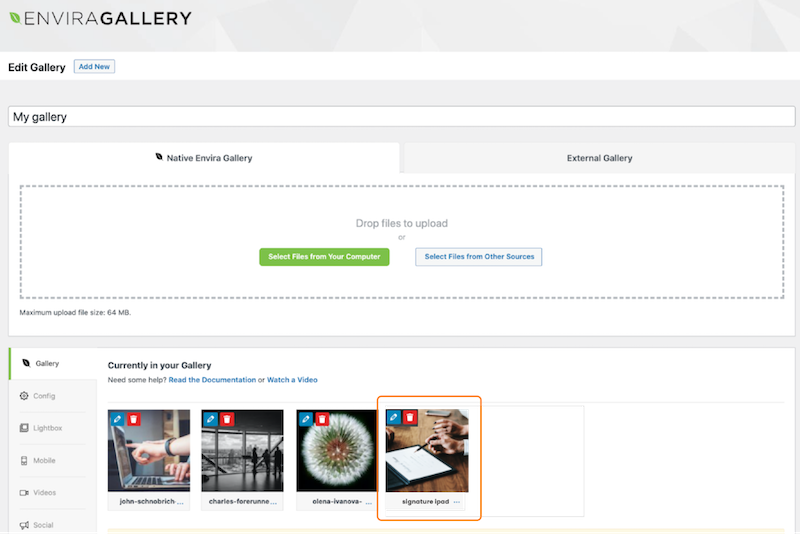
Polylang works well with all major gallery plugins, but for our example, we are taking the Envira extension. We have created a gallery with 4 images and added some alt title text and description:

My gallery built with Envira
To translate the strings with Polylang, follow the steps below:
-
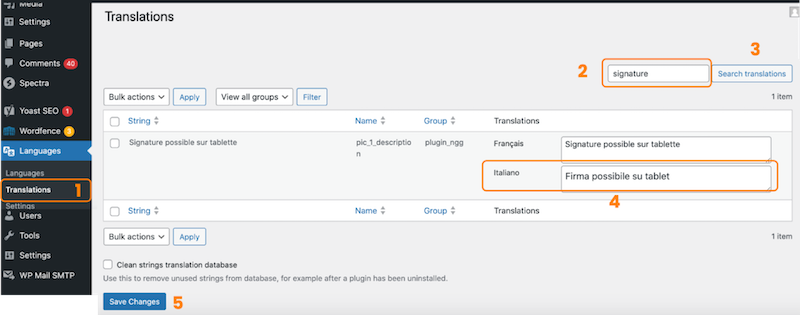
- Go to Languages > Translations
- Search for the string, we chose to look for “signature”
- Hit the Search translations button
- Add the Italian translation in the dedicated field
- Press the Save Changes button

Steps to translate the gallery text
Conclusion
Once you have selected the best gallery plugins for your next WordPress project, it’s very easy to translate it and display it in a secondary language. You can try to go multilingual in a few minutes with Polylang if you are running an online store.
Picture illustrating the article by Geralt and licensed under the Pixabay license.
 Polylang
Polylang